CSSスプライトを使ったナビゲーションメニュー作成サンプルとチュートリアル
2010年01月28日-
スポンサード リンク
How to Make a CSS Sprite Powered Menu | Build Internet!
CSSスプライトを使ったナビゲーションメニュー作成サンプルとチュートリアル。
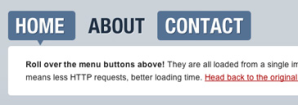
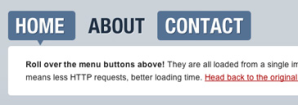
CSSスプライトによって実装された次のようなクールなメニューを作成するチュートリアルと、成果物のアーカイブがダウンロードできます。

メニューは綺麗な ul のリストで作れるのでマークアップ的にも安心です。
<ul>
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
</ul>
コードがシンプルに掲載されていてわかりやすいものになってますので入門にもよさそう。
関連エントリ
CSSスプライトを使ったナビゲーションメニュー作成サンプルとチュートリアル。
CSSスプライトによって実装された次のようなクールなメニューを作成するチュートリアルと、成果物のアーカイブがダウンロードできます。

メニューは綺麗な ul のリストで作れるのでマークアップ的にも安心です。
<ul>
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
</ul>
コードがシンプルに掲載されていてわかりやすいものになってますので入門にもよさそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



