ブラウザ上でサクッとCSSデザインできちゃう超便利なjQueryプラグイン「Design in the Browser」
2010年01月28日-
スポンサード リンク
Use jQuery - Blog - Brosho 'Design in the Browser' jQuery Plugin
ブラウザ上でサクッとCSSデザインできちゃう超便利なjQueryプラグイン「Design in the Browser」。
インスタントにCSSでデザインというと、Firefox の EditCSS とか CssMate とか サイトのCSSを見たままリアルタイムに編集するツール色々 で紹介したもの等色々ありますね。
今回紹介するのは jQuery のプラグイン形式でインクルード後、初期化すると、以下のサイクルでサイトデザインが出来ます。
(1) エレメントをクリック
(2) CSSを記述
(3) 1,2 の繰り返しでリアルタイムデザイン
(4) 一括してCSSのジェネレートでデザイン完成
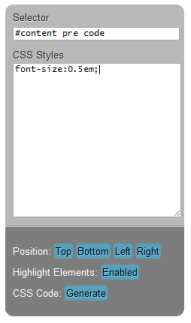
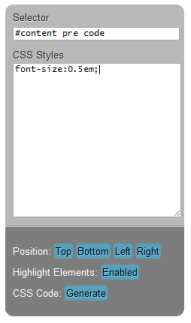
インクルードすると次のような窓が表示されますので、ここにCSSを記述していきます。

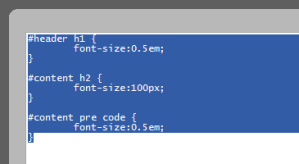
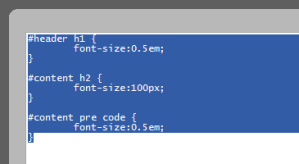
最後にまとめて、編集した結果のCSSが表示されるので、コピーして追記すればデザインが出来上がります。

プロトタイプや、既存サイトの微調整など、サクサクデザインできちゃいそうですね。
jQueryプラグインなのでソースをそのまま編集して自分用に変えてみたり、ソースを見て勉強するのにも良さそう。
デモページを見るとその便利さがわかるはずです。
ブラウザ上でサクッとCSSデザインできちゃう超便利なjQueryプラグイン「Design in the Browser」。
インスタントにCSSでデザインというと、Firefox の EditCSS とか CssMate とか サイトのCSSを見たままリアルタイムに編集するツール色々 で紹介したもの等色々ありますね。
今回紹介するのは jQuery のプラグイン形式でインクルード後、初期化すると、以下のサイクルでサイトデザインが出来ます。
(1) エレメントをクリック
(2) CSSを記述
(3) 1,2 の繰り返しでリアルタイムデザイン
(4) 一括してCSSのジェネレートでデザイン完成
インクルードすると次のような窓が表示されますので、ここにCSSを記述していきます。

最後にまとめて、編集した結果のCSSが表示されるので、コピーして追記すればデザインが出来上がります。

プロトタイプや、既存サイトの微調整など、サクサクデザインできちゃいそうですね。
jQueryプラグインなのでソースをそのまま編集して自分用に変えてみたり、ソースを見て勉強するのにも良さそう。
デモページを見るとその便利さがわかるはずです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



