Twitter風に残り文字数を表示してくれるテキストエリア実装jQueryプラグイン
2010年01月23日-
スポンサード リンク
jQuery plugin: Simplest Twitter-like dynamic character count for textareas and input fields | Css Globe via IDEAxIDEAさん
Twitter風に残り文字数を表示してくれるテキストエリア実装jQueryプラグインがあるようです。
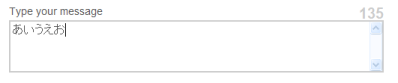
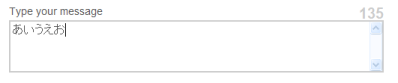
次のような、Twitter風の残り文字数を表示させながら入力できるテキストボックス実装の際に便利ですね。

Twitter同様 140 文字制限から、自由に好きな文字数に変えることができるそうです。
日本語でも、マルチバイト1文字を1文字と扱ってくれるみたいです。
実装方法は、まず次のようにtextareaを定義しておきます。
<textarea id="message1" name="message1"></textarea>
その後次のように初期化するだけです。
$("#message1").charCount();
これは面白い上に便利ですね。
関連エントリ
Twitter風に残り文字数を表示してくれるテキストエリア実装jQueryプラグインがあるようです。
次のような、Twitter風の残り文字数を表示させながら入力できるテキストボックス実装の際に便利ですね。

Twitter同様 140 文字制限から、自由に好きな文字数に変えることができるそうです。
日本語でも、マルチバイト1文字を1文字と扱ってくれるみたいです。
実装方法は、まず次のようにtextareaを定義しておきます。
<textarea id="message1" name="message1"></textarea>
その後次のように初期化するだけです。
$("#message1").charCount();
これは面白い上に便利ですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



