複雑な数式を出力したい際に使えるjQueryプラグイン「jsLaTeX」
2009年12月24日-
スポンサード リンク
複雑な数式を出力したい際に使えるjQueryプラグイン「jsLaTeX」。
<div class="latex">
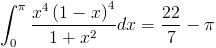
int_{0}^{pi}frac{x^{4}left(1-xright)^{4}}{1+x^{2}}dx =frac{22}{7}-pi
</div>
のようなブロックがあったとします。
で、次のJavaScripコードを書くと数式として表示できます。
<script> $(".latex").latex(); </script>

LaTeXの表記で書けば画像にしてくれるようです。
JavaScript で描いているわけではなく、バックエンドの画像にリクエストして出力しているだけですが、その分画像も綺麗に出力されてます。
以下のエントリを参照してください。
Knowledge-aholic: jsLaTeX: A jQuery plugin to directly embed LaTeX into your website or blog
関連エントリ
<div class="latex">
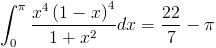
int_{0}^{pi}frac{x^{4}left(1-xright)^{4}}{1+x^{2}}dx =frac{22}{7}-pi
</div>
のようなブロックがあったとします。
で、次のJavaScripコードを書くと数式として表示できます。
<script> $(".latex").latex(); </script>

LaTeXの表記で書けば画像にしてくれるようです。
JavaScript で描いているわけではなく、バックエンドの画像にリクエストして出力しているだけですが、その分画像も綺麗に出力されてます。
以下のエントリを参照してください。
Knowledge-aholic: jsLaTeX: A jQuery plugin to directly embed LaTeX into your website or blog
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



