WEB開発者が便利に使えるGoogle Chromeエクステンション
2010年02月24日-
スポンサード リンク
13 Useful Google Chrome Extensions for Web Developers | Tools
WEB開発者が便利に使えるGoogle Chromeエクステンションがまとまったエントリのご紹介です。
最近盛り上がりを感じるChrome のエクステンションですが、かなり便利なものが多くなってきているようですね。
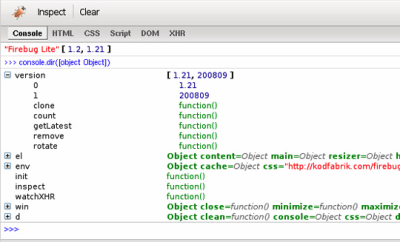
FireBug Lite
FireBugのChrome版
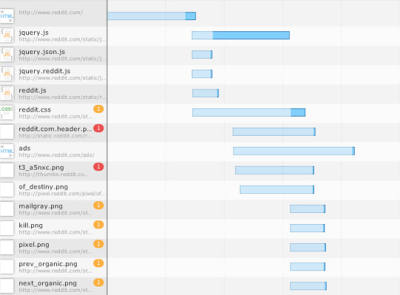
Speed Tracker
ページの読み出しの速度をグラフ化
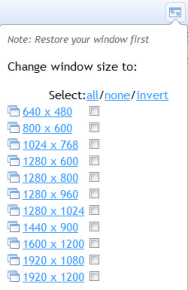
Resolution Test
ブラウザの解像度を変える
Aviary Screen Capture
ページのスクリーンキャプチャを取得
IE Tab
Chrome内で動作するIEエンジン
Color Picker
カラーピッカー
すべて見る
という感じで必要そうなものはどんどんできていってる感じです。Firefoxにあって、Chromeにないもの、ということでアイデア自体は出きっちゃってるのでいくらでもできていくんでしょうね。
物凄い勢いです。パフォーマンスや立ち上がりの速度とこれだけ機能が充実してくるとFirefox開発者の方も全く気を抜けませんね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



