近未来に頻繁に使われるであろうCSS3サンプル10
2010年03月26日-
スポンサード リンク
10 examples of futuristic CSS3 techniques
近未来に頻繁に使われるであろうCSS3サンプルがまとまっていました。
本ブログで以前に紹介したものも多いですが、まとまっていて便利そうだったのでご紹介。
吹き出しをCSSオンリーで実装
シャドウ&グラデーション付きの立体ボタン
枠付き写真をCSSで実装
ポラロイド写真風
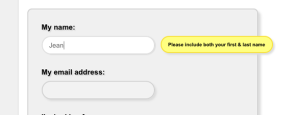
角丸ファンシーなフォーム実装
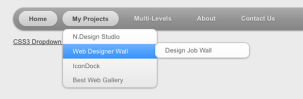
立体的なドロップダウンメニュー
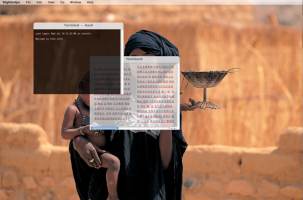
MacOSのインタフェースをCSSで実装
近未来においては、こうしたものを組み合わせつつ更にJavaScript等とも組み合わさって今では信じられないインタフェースになっていそうな気がします。
1990年代後半の時代を振り返ってみると、あの当時当たり前だったサイトが一部のサイトで見られるものになるような、同じような状態になっているのかも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



