グリッドアコーディオンで新しい情報表示の仕方
2010年03月25日-
スポンサード リンク
Grid Accordion with jQuery | CSS-Tricks
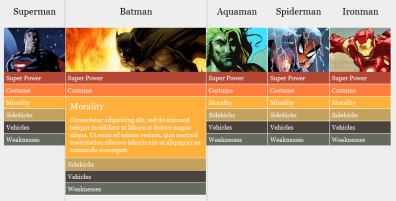
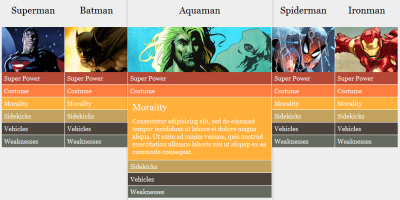
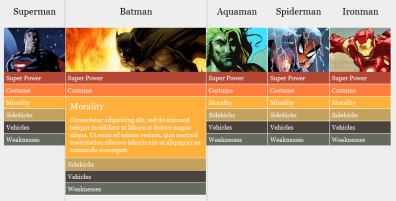
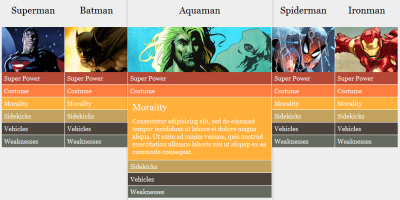
グリッドアコーディオンを新しい情報表示の仕方をjQueryで実現しているデモとサンプルコードが公開されています。
複数のカラムから1列が構成されていて、列の特定カラムをクリックするとそのカラムが拡大しつつ、列自体も拡大されます。

動き自体も面白いのですが、比較テーブルなんかで便利に使えるかもしれませんね。

にゅっ、とjQueryでアニメーションする部分もいいですね。
関連エントリ
グリッドアコーディオンを新しい情報表示の仕方をjQueryで実現しているデモとサンプルコードが公開されています。
複数のカラムから1列が構成されていて、列の特定カラムをクリックするとそのカラムが拡大しつつ、列自体も拡大されます。

動き自体も面白いのですが、比較テーブルなんかで便利に使えるかもしれませんね。

にゅっ、とjQueryでアニメーションする部分もいいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



