テキストエリアにTwitterみたく残り文字数を超簡単に表示できるjQueryプラグイン「NobleCount」
2010年03月25日-
スポンサード リンク
jQuery Plugin: Give Your Characters a NobleCount The Product Guy
テキストエリアにTwitterみたく残り文字数を超簡単に表示できるjQueryプラグイン「NobleCount」。
今、テキストエリア内に何文字はいっているのか?というのは、文字数制限をしているフォームにとっては重要なユーザビリティになりますね。
送信ボタンを押した後に、文字数オーバーです、というのは不親切ですしサーバに無駄なリクエストが増えることになります。
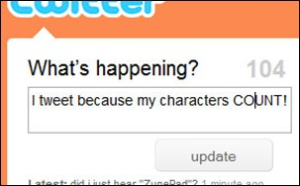
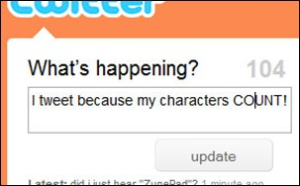
Twitter では残り文字数を表示していますが、これをjQueryで1行で実装してしまえるのがこのプラグイン。

$(element).NobleCount('#target'); とするだけで、id="target" の要素内に残り文字数が入ります。elementはtextareaを指定。
デフォルトは140文字のようですが、勿論、optionで250文字等、自由に設定することは出来るみたいです。
これは楽でいいですね。
関連エントリ
テキストエリアにTwitterみたく残り文字数を超簡単に表示できるjQueryプラグイン「NobleCount」。
今、テキストエリア内に何文字はいっているのか?というのは、文字数制限をしているフォームにとっては重要なユーザビリティになりますね。
送信ボタンを押した後に、文字数オーバーです、というのは不親切ですしサーバに無駄なリクエストが増えることになります。
Twitter では残り文字数を表示していますが、これをjQueryで1行で実装してしまえるのがこのプラグイン。

$(element).NobleCount('#target'); とするだけで、id="target" の要素内に残り文字数が入ります。elementはtextareaを指定。
デフォルトは140文字のようですが、勿論、optionで250文字等、自由に設定することは出来るみたいです。
これは楽でいいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



