jQueryで入力文字数を制限して誤入力を防げるプラグイン「jQuery Imput Limiter」
2010年04月27日-
スポンサード リンク
Plugins | jQuery Plugins
jQueryで入力文字数を制限して誤入力を防げるプラグイン「jQuery Imput Limiter」。
様々なフォームのエレメントがありますが、$(element).inputlimiter() のようにエレメントを初期化すればエレメントに入力文字制限を施せます。
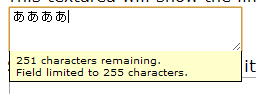
例えば、次のように、テキストエリアに残り何文字かという情報を出すことが出来る上、それ以上入力しても入力できないように機能を入れられます。
あと何文字入れられるかというのがすぐ分かる上に、ポップアップなので場所もとらず使い易そうです。
(日本語の1文字も1文字として扱われるようなのでバイト数で測りたい場合には少し修正が必要。)
デモページ
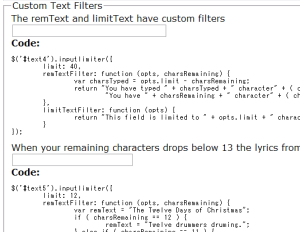
コールバック関数によって入力時の挙動の細かな指定をすることもできるみたいです。
例えば、文字数が残り10文字と少なくなったときにヒントを赤文字で「あと少し」みたいに表示できます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



