カバーフローっぽいUIが実現できるjQueryプラグイン「jCoverflip」
2010年04月18日-
スポンサード リンク
New Signature Labs | jCoverflip
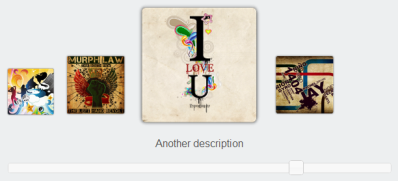
カバーフローっぽいUIが実現できるjQueryプラグイン「jCoverflip」。
次のようなカバーフローUIが比較的簡単に実現できるみたいです。

$(element).jcoverflip();
のようにして実装します。
HTMLは次のような感じで綺麗
<div id="flip">
<a href="http://newsignature.com" title="The first image"><img src="1.png"/></a>
<a href="http://newsignature.com" title="A second image"><img src="2.png"/></a>
<a href="http://newsignature.com" title="This is the description"><img src="5.png"/></a>
<a href="http://newsignature.com" title="Another description"><img src="4.png"/></a>
<a href="http://newsignature.com" title="A title for the image"><img src="3.png"/></a>
</div>
関連エントリ
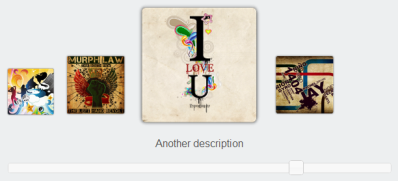
カバーフローっぽいUIが実現できるjQueryプラグイン「jCoverflip」。
次のようなカバーフローUIが比較的簡単に実現できるみたいです。

$(element).jcoverflip();
のようにして実装します。
HTMLは次のような感じで綺麗
<div id="flip">
<a href="http://newsignature.com" title="The first image"><img src="1.png"/></a>
<a href="http://newsignature.com" title="A second image"><img src="2.png"/></a>
<a href="http://newsignature.com" title="This is the description"><img src="5.png"/></a>
<a href="http://newsignature.com" title="Another description"><img src="4.png"/></a>
<a href="http://newsignature.com" title="A title for the image"><img src="3.png"/></a>
</div>
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



