シンプルだけどとってもクールなスライドショー実装jQueryプラグイン「simpleSli.de」
2010年04月15日-
スポンサード リンク
simpleSli.de: A Super-Simple jQuery Slideshow Plugin
シンプルだけどとってもクールなスライドショー実装jQueryプラグイン「simpleSli.de」。
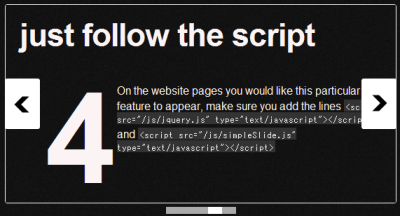
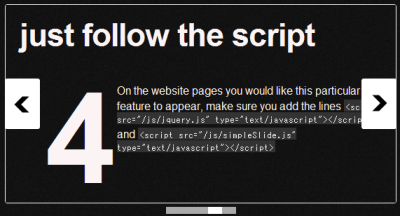
画像は勿論、テキストベースのコンテンツなどもスライドとして枠内に複数のコンテンツを収納してしまえる便利なプラグインです。

カーソルが合うと、左右のページナビゲーションが現れ、クリックでページ移動が可能。
スライドの下部にプログレスバーが表示されており、大体どの辺かというのも分かるようになってます。

実装時のHTMLの次のように綺麗に定義できます。simpleSlide-slide の中に好きなHTMLで書けばOK
<div class="simpleSlide-window" rel="1">
<div class="simpleSlide-tray" rel="1">
<div class="simpleSlide-slide" rel="1" alt="1">
content for slide one
</div>
<div class="simpleSlide-slide" rel="1" alt="2">
content for slide two
</div>
<div class="simpleSlide-slide" rel="1" alt="3">
content for slide three
</div>
</div>
</div>
何らかの説明用に使ってもいいですし、サイトのヘッダー等に仕込んでもシンプルなのでいい感じにまとまりそうです。
関連エントリ
シンプルだけどとってもクールなスライドショー実装jQueryプラグイン「simpleSli.de」。
画像は勿論、テキストベースのコンテンツなどもスライドとして枠内に複数のコンテンツを収納してしまえる便利なプラグインです。

カーソルが合うと、左右のページナビゲーションが現れ、クリックでページ移動が可能。
スライドの下部にプログレスバーが表示されており、大体どの辺かというのも分かるようになってます。

実装時のHTMLの次のように綺麗に定義できます。simpleSlide-slide の中に好きなHTMLで書けばOK
<div class="simpleSlide-window" rel="1">
<div class="simpleSlide-tray" rel="1">
<div class="simpleSlide-slide" rel="1" alt="1">
content for slide one
</div>
<div class="simpleSlide-slide" rel="1" alt="2">
content for slide two
</div>
<div class="simpleSlide-slide" rel="1" alt="3">
content for slide three
</div>
</div>
</div>
何らかの説明用に使ってもいいですし、サイトのヘッダー等に仕込んでもシンプルなのでいい感じにまとまりそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



