指定したセレクタ内の文字サイズの拡大/縮小に超便利な「FontScale」
2010年07月23日-
スポンサード リンク
Plugins | jQuery Plugins
指定したセレクタ内の文字サイズの拡大/縮小に超便利な「FontScale」。
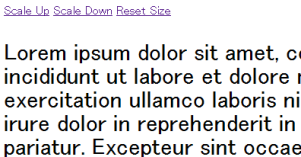
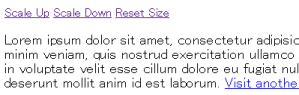
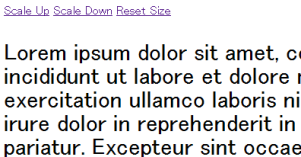
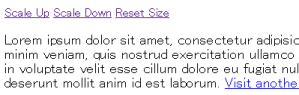
$(element).fontscale('p', 'up', {unit:'px', increment:1}); のように記述するだけで、element 内のフォントサイズが簡単に大きくできます。
upをdownに変えれば縮小させることが出来ます。3番目の引数で、単位と増加量を指定できるので細かな調整が可能。
文字を大きくする、小さくするといった操作を簡単に実装できてしまいます。


拡大・縮小の他にも、リセット機能があるので、大きくしすぎてしまっても安心です。
リセットする場合は、$(element).fontscale("p","reset"); のよう呼び出してあげるだけです。
関連エントリ
指定したセレクタ内の文字サイズの拡大/縮小に超便利な「FontScale」。
$(element).fontscale('p', 'up', {unit:'px', increment:1}); のように記述するだけで、element 内のフォントサイズが簡単に大きくできます。
upをdownに変えれば縮小させることが出来ます。3番目の引数で、単位と増加量を指定できるので細かな調整が可能。
文字を大きくする、小さくするといった操作を簡単に実装できてしまいます。


拡大・縮小の他にも、リセット機能があるので、大きくしすぎてしまっても安心です。
リセットする場合は、$(element).fontscale("p","reset"); のよう呼び出してあげるだけです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



