WebKit系のブラウザで使えるTextStrokeサンプルCSS集
2010年09月15日-
スポンサード リンク
Adding Stroke to Web Text | CSS-Tricks
WebKit系のブラウザで使えるTextStrokeサンプルCSS集。
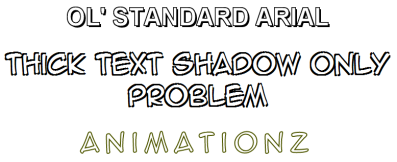
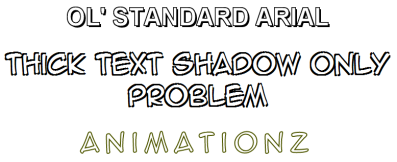
-webkit-text-strokeプロパティを使うことで次のような効果を得ることが可能で、iPhoneやSafari/Chrome等で画像を使わず次のようなフォントを描画することが出来ます。

数年前であれば、通常実装しようと思うと画像で実現するしかなかったわけですが、なかなか便利なプロパティですね。
他のプロパティと組合わせて色々と高度なことができそうですね。
ソースのダウンロードも可能です。
関連エントリ
WebKit系のブラウザで使えるTextStrokeサンプルCSS集。
-webkit-text-strokeプロパティを使うことで次のような効果を得ることが可能で、iPhoneやSafari/Chrome等で画像を使わず次のようなフォントを描画することが出来ます。

数年前であれば、通常実装しようと思うと画像で実現するしかなかったわけですが、なかなか便利なプロパティですね。
他のプロパティと組合わせて色々と高度なことができそうですね。
ソースのダウンロードも可能です。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



