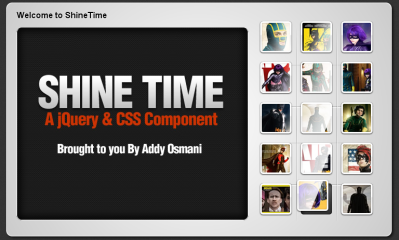
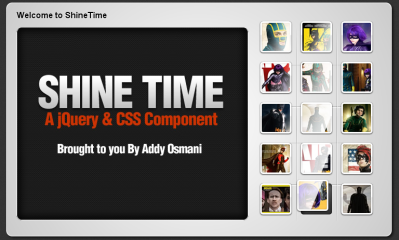
画像や枠などをキラッと超カッコよく光らせるエフェクトをjQueryで実装
2010年10月27日-
スポンサード リンク
ShineTime ? A Kick-Ass New jQuery & CSS3 Gallery With Animated Shine Effects
画像や枠などをキラッと超カッコよく光らせるエフェクトをjQueryで実装する例が公開されています。
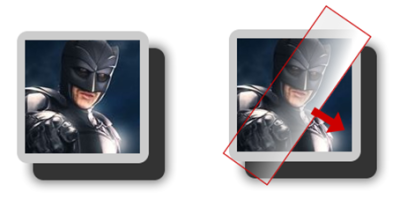
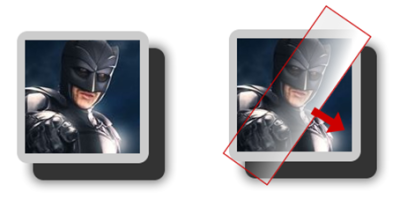
透明と白のグラデーション画像を斜めにして画像や枠の上をアニメーションで横切らせるというシンプルな方法でFlashサイトのようなクールな演出を実現しています。

実際のデモを見てみましょう。

超クールですね。
チュートリアル形式になっているので横切らせる画像を替えたりしても面白いかも。
このエフェクトは使える気がします。
チュートリアルでは現在のところjQueryは使っていますがプラグインの形ではないのでコードを記述する必要がありますが、プラグインになったらより便利そうですね。
関連エントリ
画像や枠などをキラッと超カッコよく光らせるエフェクトをjQueryで実装する例が公開されています。
透明と白のグラデーション画像を斜めにして画像や枠の上をアニメーションで横切らせるというシンプルな方法でFlashサイトのようなクールな演出を実現しています。

実際のデモを見てみましょう。

超クールですね。
チュートリアル形式になっているので横切らせる画像を替えたりしても面白いかも。
このエフェクトは使える気がします。
チュートリアルでは現在のところjQueryは使っていますがプラグインの形ではないのでコードを記述する必要がありますが、プラグインになったらより便利そうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



