WEBアプリの開発環境であることを分かりやすくバッジ表示できるjQueryプラグイン
2010年10月12日-
スポンサード リンク
coryroloff's environment-badge at master - GitHub
WEBアプリの開発環境であることを分かりやすくバッジ表示できるjQueryプラグイン。
プラグインを読み込んで初期化すると次のように右上に固定でバッジを表示することができ、今自分が開発環境で作業していることをより分かりやすくすることが出来ます。

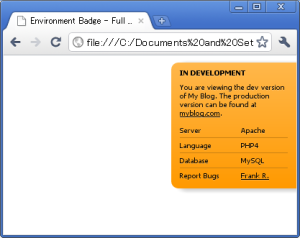
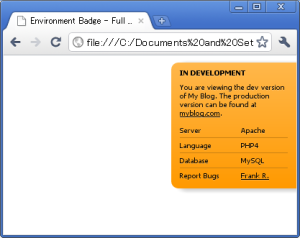
クリックするとサーバの情報等を追加で表示させることも可能です。

スクリプト側で、開発環境の場合はこのjQueryプラグインを呼び出すように設定しておくと、開発している状況・環境にもよりますが、謝って本番環境で作業してしまうというのを防ぐことも出来るケースがありそう。
開発・本番の分けというのを示すためだけではなく、利用者に対する通知としてのインタフェース実装に使ってもよい気がしますね。
関連エントリ
WEBアプリの開発環境であることを分かりやすくバッジ表示できるjQueryプラグイン。
プラグインを読み込んで初期化すると次のように右上に固定でバッジを表示することができ、今自分が開発環境で作業していることをより分かりやすくすることが出来ます。

クリックするとサーバの情報等を追加で表示させることも可能です。

スクリプト側で、開発環境の場合はこのjQueryプラグインを呼び出すように設定しておくと、開発している状況・環境にもよりますが、謝って本番環境で作業してしまうというのを防ぐことも出来るケースがありそう。
開発・本番の分けというのを示すためだけではなく、利用者に対する通知としてのインタフェース実装に使ってもよい気がしますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



