Twitterのようにスマートな通知バーを一瞬で実装できるjQueryプラグイン「jQuery Notify bar」
2010年01月08日-
スポンサード リンク
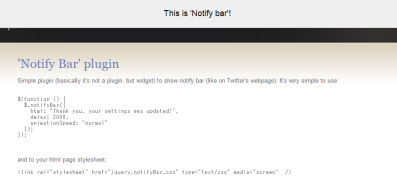
jQuery 'Notify bar'
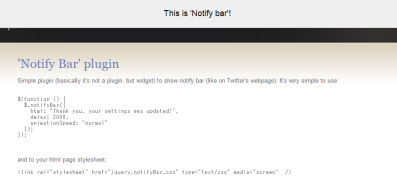
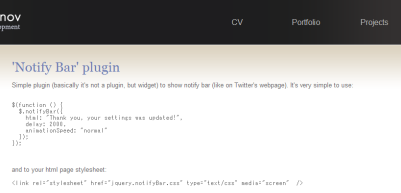
Twitterのようにスマートな通知バーを一瞬で実装できるjQueryプラグイン「jQuery Notify bar」。
ページの上部にアニメーションされながら表示されるあの通知バーです。

時間がたつとアニメーションしながらスマートに消えてくれます。ページデザインがどんなものであろうと影響を受けません。

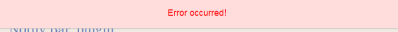
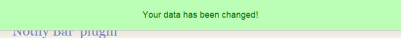
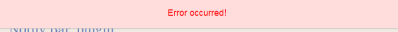
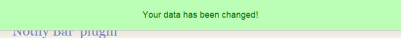
色を変えて、エラーモードにしてみたり、成功モードにしてみたり自由にできます。


Twitterのようにスマートな通知バーを一瞬で実装できるjQueryプラグイン「jQuery Notify bar」。
ページの上部にアニメーションされながら表示されるあの通知バーです。

時間がたつとアニメーションしながらスマートに消えてくれます。ページデザインがどんなものであろうと影響を受けません。

色を変えて、エラーモードにしてみたり、成功モードにしてみたり自由にできます。


実装は超簡単で、次のように初期化するだけです。
$(function () {
$.notifyBar({
html: "メッセージ",
delay: 2000, // 表示するミリ秒数
animationSpeed: "normal", // アニメーションの速度(数値で指定)
cls: "error" // ボックス要素のCSSクラス名
});
});
これは覚えておいたほうがよさそう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



