ブログを58の言語に瞬時に対応させるWordPressプラグイン「GTranslate」
2011年02月14日-
スポンサード リンク
WordPress GTranslate WordPress Plugins
ブログを58の言語に瞬時に対応させるWordPressプラグイン「GTranslate」。
Google翻訳のAPIを使い、ページを58の言語に対応させます。驚くべき部分は、Ajaxを使い画面遷移なしで、ブログそのままを瞬時に翻訳してくれるところ。
更に一度設定すればクッキーを使って設定が保存され、別のページに移動したとしても自動でページが翻訳されます(記事だけでなくナビゲーションも全て)。
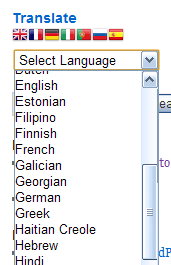
インストール&設定すると次のような言語選択ウィジェットが追加できます。

設定方法
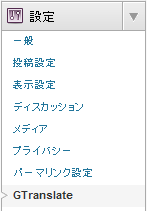
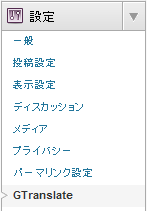
インストールして、有効にすると、「設定」→「GTranslate」の項目が現れますのでクリック。

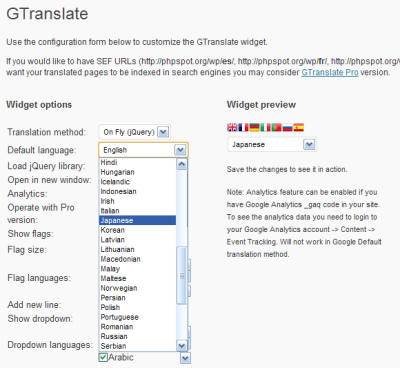
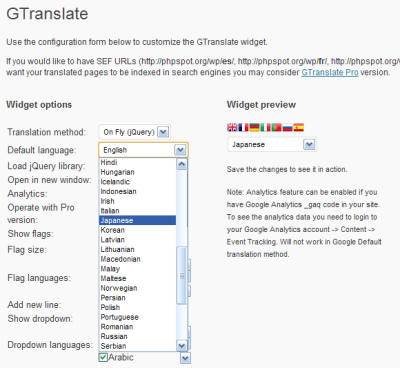
設定画面ではデフォルトの言語を「Default Language」→「Japanese」を選択して日本語に設定しましょう。
また、選択する言語があまりに多いと使いづらい場合もあるので利用言語の絞り込みも行えます。

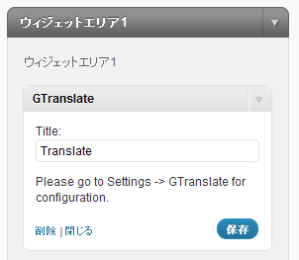
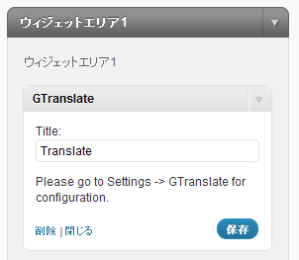
設定が終わったら、「外観」→「ウィジェット」に「GTranslate」のウィジェットが追加されているので、サイドバーにドラッグ&ドロップして有効化します。
「Title」は英語でもOKなように「Translate」のままでよさそう

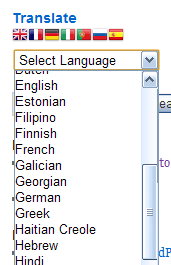
ブログを見てみるとサイドバーに次のように翻訳バーが表示されます。

機械翻訳とはいえ、最低限、意味のわかるようなレベルにはしてくれるので、入れておいても損はなさそう。
今後、Google翻訳の精度も上がってくれば本当に1個ブログを書くだけで世界中の人々に正確に自分の考えを伝えられる時代が来るのかも。
ちなみに、Proバージョンというのもあって、言語ごとにURLを /en や /fr 等に分けてページを生成し、検索エンジンフレンドリにしたり、キャッシュのサポートをしたりといった魅力的な機能が搭載されています。
それにしてもWordPressの拡張性は凄まじいですね。
ここまでのブログプラットフォームとしての成功は、この拡張性なしにはありえなかった、と言えるでしょう。
phpという簡単でシェアの大きい言語を基本としてプラグイン開発を簡単にしている部分も大きい筈。
関連エントリ
ブログを58の言語に瞬時に対応させるWordPressプラグイン「GTranslate」。
Google翻訳のAPIを使い、ページを58の言語に対応させます。驚くべき部分は、Ajaxを使い画面遷移なしで、ブログそのままを瞬時に翻訳してくれるところ。
更に一度設定すればクッキーを使って設定が保存され、別のページに移動したとしても自動でページが翻訳されます(記事だけでなくナビゲーションも全て)。
インストール&設定すると次のような言語選択ウィジェットが追加できます。

設定方法
インストールして、有効にすると、「設定」→「GTranslate」の項目が現れますのでクリック。

設定画面ではデフォルトの言語を「Default Language」→「Japanese」を選択して日本語に設定しましょう。
また、選択する言語があまりに多いと使いづらい場合もあるので利用言語の絞り込みも行えます。

設定が終わったら、「外観」→「ウィジェット」に「GTranslate」のウィジェットが追加されているので、サイドバーにドラッグ&ドロップして有効化します。
「Title」は英語でもOKなように「Translate」のままでよさそう

ブログを見てみるとサイドバーに次のように翻訳バーが表示されます。

機械翻訳とはいえ、最低限、意味のわかるようなレベルにはしてくれるので、入れておいても損はなさそう。
今後、Google翻訳の精度も上がってくれば本当に1個ブログを書くだけで世界中の人々に正確に自分の考えを伝えられる時代が来るのかも。
ちなみに、Proバージョンというのもあって、言語ごとにURLを /en や /fr 等に分けてページを生成し、検索エンジンフレンドリにしたり、キャッシュのサポートをしたりといった魅力的な機能が搭載されています。
それにしてもWordPressの拡張性は凄まじいですね。
ここまでのブログプラットフォームとしての成功は、この拡張性なしにはありえなかった、と言えるでしょう。
phpという簡単でシェアの大きい言語を基本としてプラグイン開発を簡単にしている部分も大きい筈。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



