CSSでリアルでクールなドロップシャドウ効果を描画するサンプル例色々
2011年02月18日-
スポンサード リンク
CSS drop-shadows without images ? Nicolas Gallagher
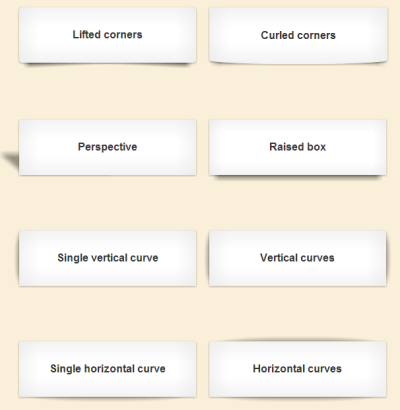
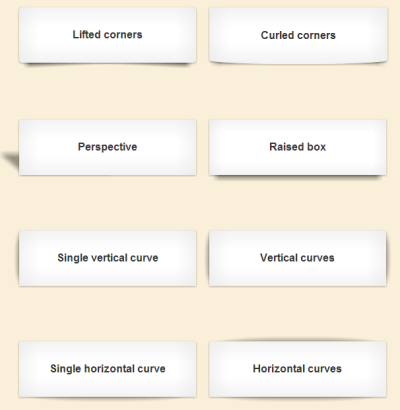
CSSでリアルでクールなドロップシャドウ効果を描画するサンプル例が色々公開されています。
一昔前なら、どう考えても画像を使っていると思ってしまうこうしたグラフィックもCSSで実現できてしまいます。
パターンも多くて実用的です。ヘッダ、メニュー等、ありとあらゆる部分に応用できそう。
画像編集ツールは一切不要です。

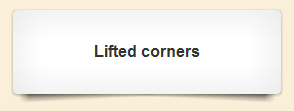
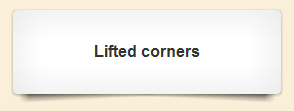
例えば、1個の要素を見てみましょう。

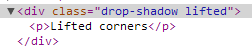
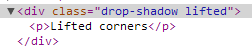
HTML では <div> にclassをふって中身は<p>のみだけというのに、これだけのデザインが実現します。

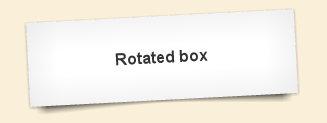
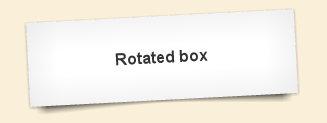
当然、要素を回転させることも出来ますが綺麗に描画できています。

なんとも夢のような話ですが、CSS3対応の Firefox 3.5+, Chrome 5+, Safari 5+, Opera 10.6+, IE 9+ という大体のプラットフォームで動作するようです。
将来的にはこうしたものを実現するためのサンプル集やフレームワークなんかも充実してきそうですね。
関連エントリ
CSSでリアルでクールなドロップシャドウ効果を描画するサンプル例が色々公開されています。
一昔前なら、どう考えても画像を使っていると思ってしまうこうしたグラフィックもCSSで実現できてしまいます。
パターンも多くて実用的です。ヘッダ、メニュー等、ありとあらゆる部分に応用できそう。
画像編集ツールは一切不要です。

例えば、1個の要素を見てみましょう。

HTML では <div> にclassをふって中身は<p>のみだけというのに、これだけのデザインが実現します。

当然、要素を回転させることも出来ますが綺麗に描画できています。

なんとも夢のような話ですが、CSS3対応の Firefox 3.5+, Chrome 5+, Safari 5+, Opera 10.6+, IE 9+ という大体のプラットフォームで動作するようです。
将来的にはこうしたものを実現するためのサンプル集やフレームワークなんかも充実してきそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



