超シンプルなマークアップで実現できるCSS3による画像を使わない吹き出しサンプル
2011年03月25日-
スポンサード リンク
How to Create CSS3 Speech Bubbles Without Images JavaScript & CSS SitePoint Blogs
超シンプルなマークアップで実現できるCSS3による画像を使わない吹き出しサンプル。
吹き出しというと実装には若干階層を作ったマークアップが必要と考えますが、CSS3を使うと<p>だけで実現できるようです。
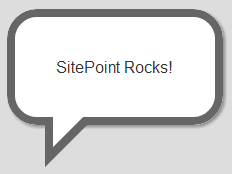
次のような吹き出しも、「<p class="bubble speech">SitePoint Rocks!</p> 」というシンプルなマークアップで実現出来ます。
影もついてますね。

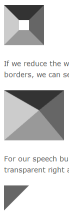
角丸だけなら border-radiusで簡単に実現できそうですが、角のとんがったやつはちょっとしたハックを使っています。
border プロパティで枠線を設定し、左と上の線のみに色をつけることで三角形にしてます。それを2枚重ねることでとんがった部分を実現しているという。

更に次のような噴出しも「<p class="bubble thought">I think…</p> 」で実現。
何かを考えてる風の吹き出しに出来ます。radiusのプロパティを変えればもうちょっといい吹き出しにすることもできそう。

マークアップが綺麗になるのが何より嬉しいですね。CSS3最高です。
関連エントリ
超シンプルなマークアップで実現できるCSS3による画像を使わない吹き出しサンプル。
吹き出しというと実装には若干階層を作ったマークアップが必要と考えますが、CSS3を使うと<p>だけで実現できるようです。
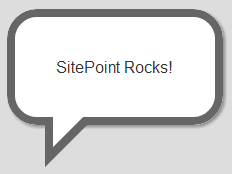
次のような吹き出しも、「<p class="bubble speech">SitePoint Rocks!</p> 」というシンプルなマークアップで実現出来ます。
影もついてますね。

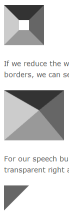
角丸だけなら border-radiusで簡単に実現できそうですが、角のとんがったやつはちょっとしたハックを使っています。
border プロパティで枠線を設定し、左と上の線のみに色をつけることで三角形にしてます。それを2枚重ねることでとんがった部分を実現しているという。

更に次のような噴出しも「<p class="bubble thought">I think…</p> 」で実現。
何かを考えてる風の吹き出しに出来ます。radiusのプロパティを変えればもうちょっといい吹き出しにすることもできそう。

マークアップが綺麗になるのが何より嬉しいですね。CSS3最高です。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



