ページに仕込まれたJavaScriptのイベントを全部見える化出来るブックマークレット「Visual Event」
2011年04月12日-
スポンサード リンク
Allan Jardine | Reflections | Visual Event
ページに仕込まれたJavaScriptのイベントを全部見える化出来るブックマークレット「Visual Event」。
JavaScript で開発していて、jQuery等の各種フレームワークや、on〜 を使ってイベントを埋め込むことは多いですね。
後になって、どこにイベントがあるのかをすぐ見える化し、どのような処理が記述されているのか、確認することのできるブックマークのご紹介です。
当サイトにはそれほどイベントが組み込まれていませんので、Yahoo! Japanのトップページで試してみます。

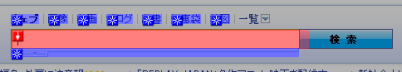
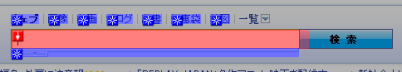
ブックマークレットを起動すると、グレーアウトされ、エレメントの上にイベントが設定されていることを分かりやすく示してくれます。

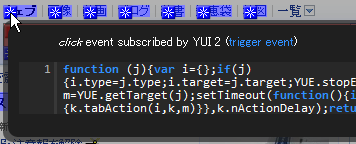
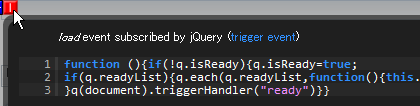
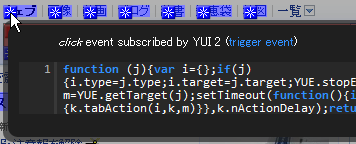
拡大してみたところ。アイコンの形状によってイベントの種類(onclickとかonkeydown)を出し分けています。以下の青い部分はクリックイベント。

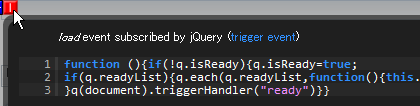
カーソルを合わせるとイベント部分のコードが表示されます。

どのフレームワークによって実装されているのか?という点も正確ではないかもしれませんが、分かるようになっているようです。

JavaScript のコードでは、どこでも自由にイベント定義できる上、フレームワークごとに書き方が違っていたりしてコードを見て確認するのは大変な場合がありそうですが、見える化することでどういう処理が実行されるのか簡単に確認出来ますね。
開発用に覚えておいてもよいかもしれません。
関連エントリ
ページに仕込まれたJavaScriptのイベントを全部見える化出来るブックマークレット「Visual Event」。
JavaScript で開発していて、jQuery等の各種フレームワークや、on〜 を使ってイベントを埋め込むことは多いですね。
後になって、どこにイベントがあるのかをすぐ見える化し、どのような処理が記述されているのか、確認することのできるブックマークのご紹介です。
当サイトにはそれほどイベントが組み込まれていませんので、Yahoo! Japanのトップページで試してみます。

ブックマークレットを起動すると、グレーアウトされ、エレメントの上にイベントが設定されていることを分かりやすく示してくれます。

拡大してみたところ。アイコンの形状によってイベントの種類(onclickとかonkeydown)を出し分けています。以下の青い部分はクリックイベント。

カーソルを合わせるとイベント部分のコードが表示されます。

どのフレームワークによって実装されているのか?という点も正確ではないかもしれませんが、分かるようになっているようです。

JavaScript のコードでは、どこでも自由にイベント定義できる上、フレームワークごとに書き方が違っていたりしてコードを見て確認するのは大変な場合がありそうですが、見える化することでどういう処理が実行されるのか簡単に確認出来ますね。
開発用に覚えておいてもよいかもしれません。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



