独自デザインのスクロールバーにする際に使えるjQueryプラグイン「jScrollbar」
2011年04月13日-
スポンサード リンク
jScrollbar : make your own scrollbar for scrolling contents with jQuery UI - MyjQueryPlugins
独自デザインのスクロールバーにする際に使えるjQueryプラグイン「jScrollbar」
綺麗にデザインされたバーもブラウザ依存のスクロールバーで台無しになってしまったり、OSによってデザインに違いが出てしまったりとあまりよいことはないですね。
かといってデザインを崩したくない場合なんかで、スクロールさせないわけにもいけないような時に使えそうなプラグインです。
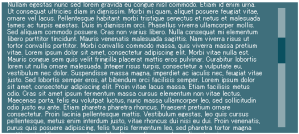
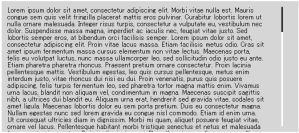
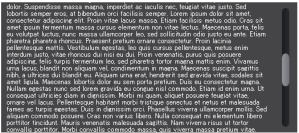
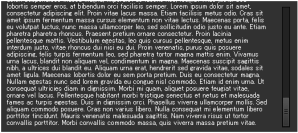
以下のような自由なデザインのスクロールバーが作れます。画像を切り替えることで簡単に独自デザインにも出来ます。
で、独自デザインにしつつも、ちゃんとマウルホイールにも対応しています。





Twitterの新UIなんかでもスクロールバーが独自になっていたりしますが、テキストのブロックと、スクロールバーのブロックを定義して $(textblock).jScrollbar() ってやればいいだけっていうのは素晴らしいですね。
関連エントリ
独自デザインのスクロールバーにする際に使えるjQueryプラグイン「jScrollbar」
綺麗にデザインされたバーもブラウザ依存のスクロールバーで台無しになってしまったり、OSによってデザインに違いが出てしまったりとあまりよいことはないですね。
かといってデザインを崩したくない場合なんかで、スクロールさせないわけにもいけないような時に使えそうなプラグインです。
以下のような自由なデザインのスクロールバーが作れます。画像を切り替えることで簡単に独自デザインにも出来ます。
で、独自デザインにしつつも、ちゃんとマウルホイールにも対応しています。





Twitterの新UIなんかでもスクロールバーが独自になっていたりしますが、テキストのブロックと、スクロールバーのブロックを定義して $(textblock).jScrollbar() ってやればいいだけっていうのは素晴らしいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



