縦長テーブルをスクロール対応にするシンプルなjQueryプラグイン「Lightweight Scrollable Tables」
2011年05月17日-
スポンサード リンク
Lightweight Scrollable Tables | jQuery Plugins
縦長テーブルをスクロール対応にするシンプルなjQueryプラグイン「Lightweight Scrollable Tables」
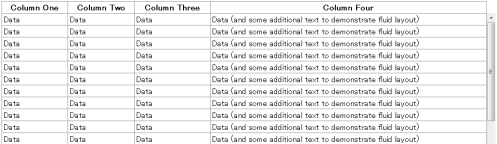
$('table').scrollbarTable();のように呼び出すだけで簡単にスクロール化してくれます。
特に派手な演出はありませんが、シンプルで汎用的に使うことが出来ます。とかく長くなりがちなテーブルも1行で簡単にスクロール化できるというのは色々な場面で使えるでしょう。
縦長テーブルをスクロール対応にするシンプルなjQueryプラグイン「Lightweight Scrollable Tables」
$('table').scrollbarTable();のように呼び出すだけで簡単にスクロール化してくれます。
特に派手な演出はありませんが、シンプルで汎用的に使うことが出来ます。とかく長くなりがちなテーブルも1行で簡単にスクロール化できるというのは色々な場面で使えるでしょう。
$('table').scrollbarTable(100)のように引数を渡せば高さを100pxに指定出来ます。
デモページはこちら
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



