ヘッダ固定の分かりやすいテーブルを簡単実装できるjQueryプラグイン「jQuery.FixedTable」
2011年02月16日-
スポンサード リンク
jQuery plugin: jQuery.FixedTable - Nova download
ヘッダ固定の分かりやすいテーブルを簡単実装できるjQueryプラグイン「jQuery.FixedTable」。
テーブルは便利ですが、左から2番目のカラムは何を意味するんだっけ?という時に下の方にスクロールしていると上まで戻らないといけなかったりしますね。
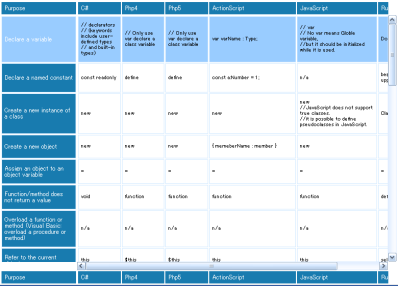
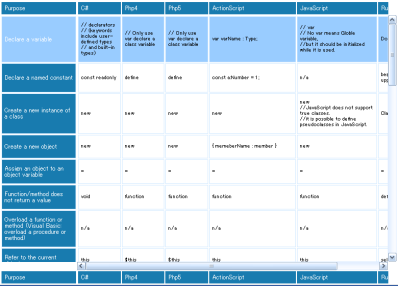
そこでテーブルヘッダを固定位置にして分かりやすくできるというもの。
テーブルの最左部を固定にしてテーブルを横長にすることも出来ます。

テーブルのヘッダを固定にして通常のテーブルっぽくすることも出来ます。

デモページ
実装も基本的に $(element).fixedTable( options ) で簡単実装出来ます。
デモのデザインは微妙なのですが、CSSでデザインしてあげれば見栄えのあるものに変えることが出来ると思います。
関連エントリ
ヘッダ固定の分かりやすいテーブルを簡単実装できるjQueryプラグイン「jQuery.FixedTable」。
テーブルは便利ですが、左から2番目のカラムは何を意味するんだっけ?という時に下の方にスクロールしていると上まで戻らないといけなかったりしますね。
そこでテーブルヘッダを固定位置にして分かりやすくできるというもの。
テーブルの最左部を固定にしてテーブルを横長にすることも出来ます。

テーブルのヘッダを固定にして通常のテーブルっぽくすることも出来ます。

デモページ
実装も基本的に $(element).fixedTable( options ) で簡単実装出来ます。
デモのデザインは微妙なのですが、CSSでデザインしてあげれば見栄えのあるものに変えることが出来ると思います。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



