Photoshopをグーグル推奨の画像フォーマットWebPに対応させるプラグイン
2011年05月24日-
スポンサード リンク
How To Reduce Image Size With Google’s WebP Image Format
Photoshopをグーグル推奨の画像フォーマットWebPに対応させるプラグイン
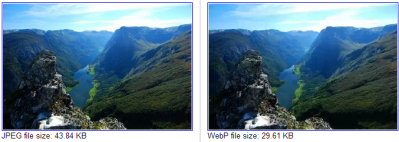
WebPでは、JPEGより40%も画像サイズを圧縮できる画像フォーマットです。変換ツールもありますが、Photoshopで直で保存したいという場合に使えるプラグインです。
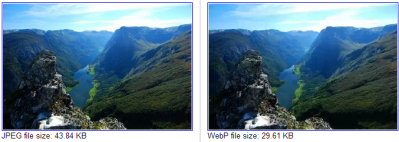
Google Code の WebP Gallery でWebPのクオリティを確認できます。JPEGと比べて遜色ないのにサイズは小さいのが確認できます。

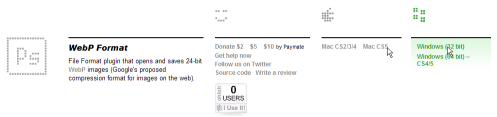
インストール方法ですが、こちらからプラグインを落とします
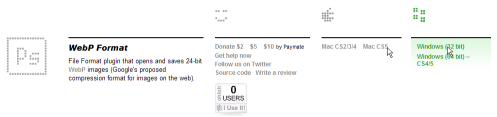
ちょっと分かりづらいのですが、中段のPsアイコンがある部分に、MacとかWindowsとか書かれている部分があるので、環境に併せてダウンロードします。

ダウンロード後、WebPFormat.8bi というファイルが解凍できるので、CS5であれば、
「C:¥Program Files¥Adobe¥Adobe Photoshop CS5¥Plug-ins¥File Formats」などに解凍してあげれば使えます。
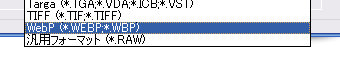
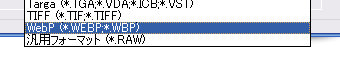
「別名で保存」のファイル保存時に、WebPが追加されていますので、選択して保存を選びます。

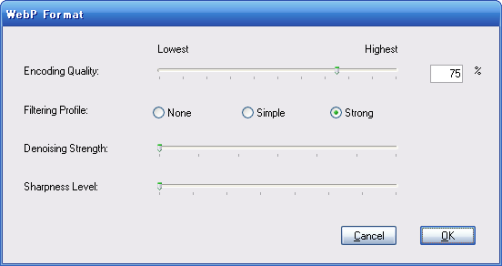
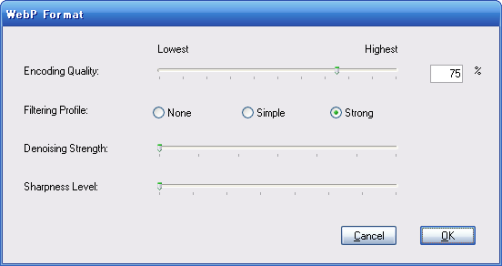
保存ボタンを押すと、圧縮率等、各種オプションを指定できるので、選んで保存します。

保存したファイルをChrome等にドラッグ&ドロップすれば動作の確認ができます。
当然ながらChrome等の対応ブラウザでしか見れないのが残念ですが覚えておいても損は無いと思います。
関連エントリ
Photoshopをグーグル推奨の画像フォーマットWebPに対応させるプラグイン
WebPでは、JPEGより40%も画像サイズを圧縮できる画像フォーマットです。変換ツールもありますが、Photoshopで直で保存したいという場合に使えるプラグインです。
Google Code の WebP Gallery でWebPのクオリティを確認できます。JPEGと比べて遜色ないのにサイズは小さいのが確認できます。

インストール方法ですが、こちらからプラグインを落とします
ちょっと分かりづらいのですが、中段のPsアイコンがある部分に、MacとかWindowsとか書かれている部分があるので、環境に併せてダウンロードします。

ダウンロード後、WebPFormat.8bi というファイルが解凍できるので、CS5であれば、
「C:¥Program Files¥Adobe¥Adobe Photoshop CS5¥Plug-ins¥File Formats」などに解凍してあげれば使えます。
「別名で保存」のファイル保存時に、WebPが追加されていますので、選択して保存を選びます。

保存ボタンを押すと、圧縮率等、各種オプションを指定できるので、選んで保存します。

保存したファイルをChrome等にドラッグ&ドロップすれば動作の確認ができます。
当然ながらChrome等の対応ブラウザでしか見れないのが残念ですが覚えておいても損は無いと思います。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



