iPhoneアプリやアプリ連動サイトを作る際に超参考になるサイトデザイン色々
2011年06月21日-
スポンサード リンク
30 Beautiful iPhone Application Websites - Web Design Blog ? DesignM.ag
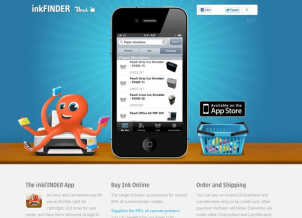
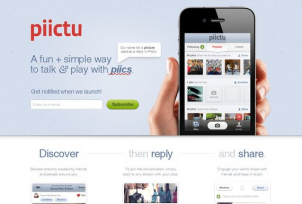
iPhoneアプリやアプリ連動サイトを作る際に超参考になるサイトデザイン色々。
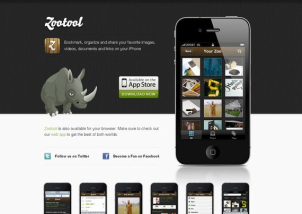
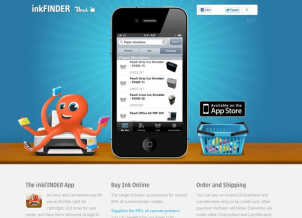
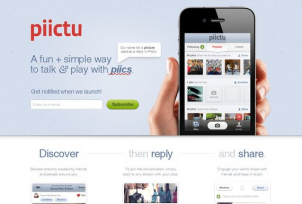
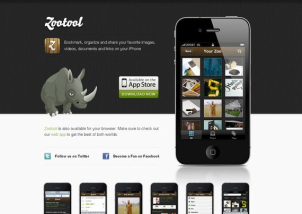
アプリ連動であればそれとわかるように、でかでかとiPhoneの画面にキャプチャを出したりするのがよさそうですが、そういうデザインが沢山まとまったエントリのご紹介です。
どれもハイクオリティなデザインで非常に参考になると思います。





どれもうまい具合にiPhoneを当てはめてるところが巧みです。
アプリがメインならアプリを目立たせるようなデザインにしたほうがいいのかもとちょっと思いました。
関連エントリ
iPhoneアプリやアプリ連動サイトを作る際に超参考になるサイトデザイン色々。
アプリ連動であればそれとわかるように、でかでかとiPhoneの画面にキャプチャを出したりするのがよさそうですが、そういうデザインが沢山まとまったエントリのご紹介です。
どれもハイクオリティなデザインで非常に参考になると思います。





どれもうまい具合にiPhoneを当てはめてるところが巧みです。
アプリがメインならアプリを目立たせるようなデザインにしたほうがいいのかもとちょっと思いました。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



