超絶サンプル満載のベクター画像描画JavaScriptフレームワーク「Paper.js」
2011年06月28日-
スポンサード リンク
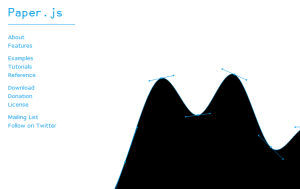
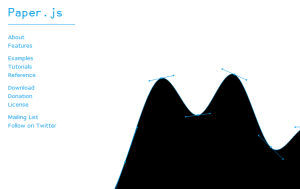
Paper.js ? About
超絶サンプル満載のベクター画像描画JavaScriptフレームワーク「Paper.js」。HTML5で描画するタイプのフレームワークです。
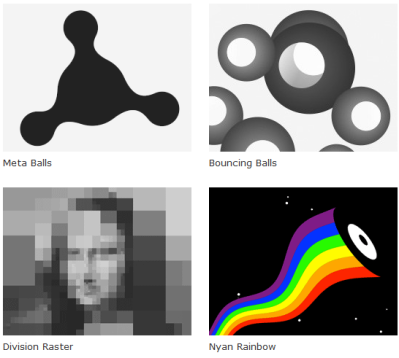
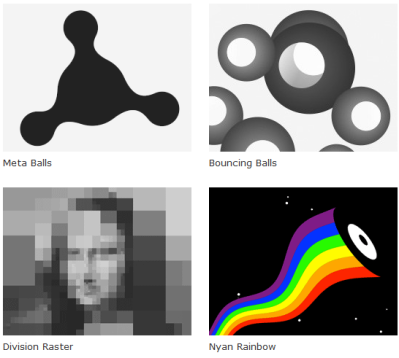
ベジエ曲線をマウス位置に応じてリアルタイムにぐにゃぐにゃ動かすサンプルやベクターグラフィックが動きまわるサンプル等、こうしたライブラリは将来使う予定がないという方もWEBに関わるなら絶対に見ておいたほうがよいと思います。

とにかくExamplesのページをChromeなどで開いてみてみましょう。

色々と可能性を感じてしまうサンプルでした。もちろん作る人のスキルやセンスも問われると思いますが、活用することで比較的楽につくることができそう。
関連エントリ
超絶サンプル満載のベクター画像描画JavaScriptフレームワーク「Paper.js」。HTML5で描画するタイプのフレームワークです。
ベジエ曲線をマウス位置に応じてリアルタイムにぐにゃぐにゃ動かすサンプルやベクターグラフィックが動きまわるサンプル等、こうしたライブラリは将来使う予定がないという方もWEBに関わるなら絶対に見ておいたほうがよいと思います。

とにかくExamplesのページをChromeなどで開いてみてみましょう。

色々と可能性を感じてしまうサンプルでした。もちろん作る人のスキルやセンスも問われると思いますが、活用することで比較的楽につくることができそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



