スクロール位置に応じて注釈表示が可能なjQueryプラグイン「SmartScroll」
2011年06月06日-
スポンサード リンク
SmartScroll
スクロール位置に応じて注釈表示が可能なjQueryプラグイン「SmartScroll」
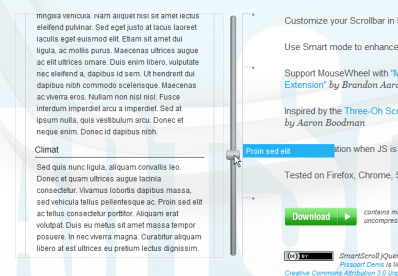
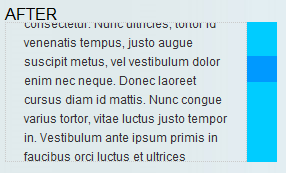
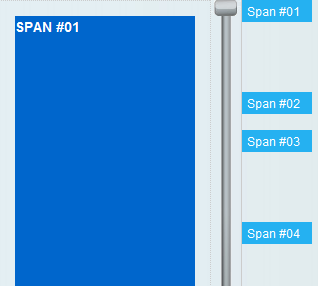
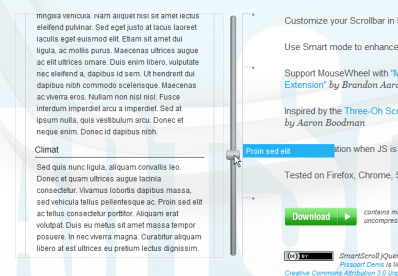
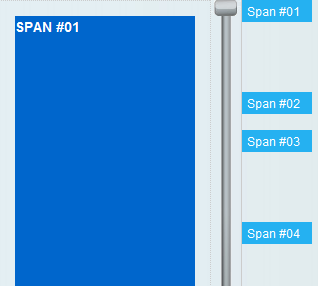
スクロールバーが長いとどの位置に何があるかっていうのを知りたくなりますが、SmartScrollを使えば次のように、この位置にこんなことが書いてあるよ、を示すことが可能。
使い方次第では長ったらしい文章も分類して分かりやすく表示することができそうですね。

注釈だけじゃなくてデザインも色々と変更できるみたいです。

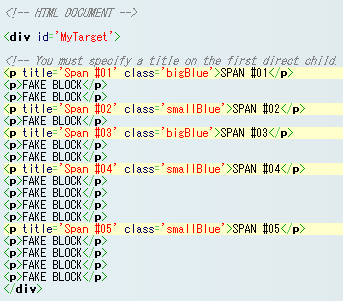
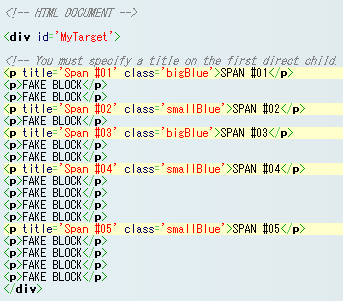
注釈を付ける部分も何がいいって実装が簡単な点。
ちゅうす役をつけたい位置に次のようにマークアップしておけばいいっていうのはお手軽ですね

上記コードで次のように表示

スクロールバーも次世代に。jQueryが出来ることをどんどん拡張していってくれますね。
本当にjQueryは偉大です。
関連エントリ
スクロール位置に応じて注釈表示が可能なjQueryプラグイン「SmartScroll」
スクロールバーが長いとどの位置に何があるかっていうのを知りたくなりますが、SmartScrollを使えば次のように、この位置にこんなことが書いてあるよ、を示すことが可能。
使い方次第では長ったらしい文章も分類して分かりやすく表示することができそうですね。

注釈だけじゃなくてデザインも色々と変更できるみたいです。

注釈を付ける部分も何がいいって実装が簡単な点。
ちゅうす役をつけたい位置に次のようにマークアップしておけばいいっていうのはお手軽ですね

上記コードで次のように表示

スクロールバーも次世代に。jQueryが出来ることをどんどん拡張していってくれますね。
本当にjQueryは偉大です。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



