h1〜h6で作った文書の階層を元にメニューを自動生成してくれるjQueryプラグイン「pageMenu」
2011年07月07日-
スポンサード リンク
$ pageMenu plugin 0.0.2 | jQuery Plugins
h1〜h6で作った文書の階層を元にメニューを自動生成してくれるjQueryプラグイン「pageMenu」
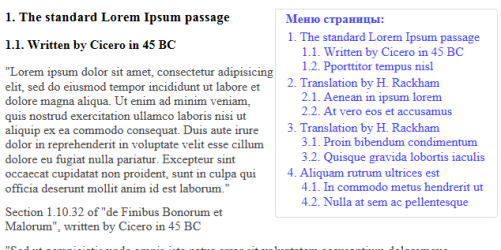
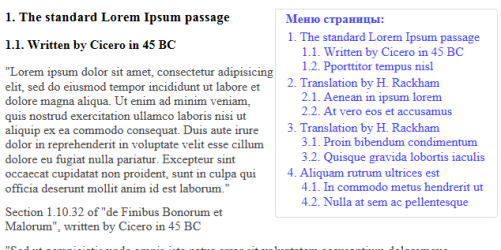
HTMLでH1〜H6で綺麗に階層的に文書を記述しておくと次のようなページメニューを自動で作ってくれてページ内リンクしてくれるというものです。
自分で作ると文書追加の際に修正しなくてはならず、漏れも発生しそうですが自動でやることでその心配や手間はゼロになります。

初期化もカンタン。
h1〜h6で作った文書の階層を元にメニューを自動生成してくれるjQueryプラグイン「pageMenu」
HTMLでH1〜H6で綺麗に階層的に文書を記述しておくと次のようなページメニューを自動で作ってくれてページ内リンクしてくれるというものです。
自分で作ると文書追加の際に修正しなくてはならず、漏れも発生しそうですが自動でやることでその心配や手間はゼロになります。

初期化もカンタン。
jQuery('h2').pageMenu();
綺麗にHTMLを書いている方はこの1手間でかなり使いやすくなりますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



