プログレスバーをバリバリに自分好みにできるjQueryプラグイン「Extended Progress Bar」
2011年07月13日-
スポンサード リンク
Extended Progress Bar
プログレスバーをバリバリに自分好みにできるjQueryプラグイン「Extended Progress Bar」。
プログレスバーは処理中に表示することでユーザのストレスを軽減することが出来ますがそんなプログレスバーを実装する際に、自分のサイトにマッチしたものを手軽に作りたいというニーズがあるのではないでしょうか。そんな場合に使えるプログレスバー実装のためのjQueryプラグインです。
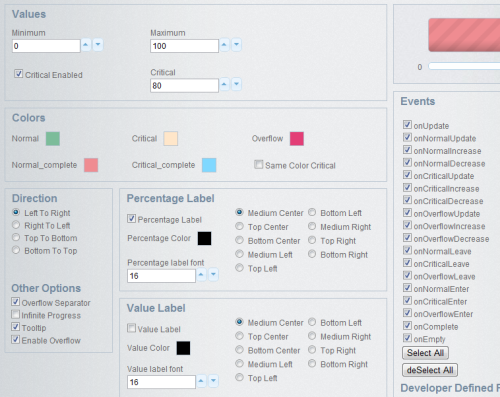
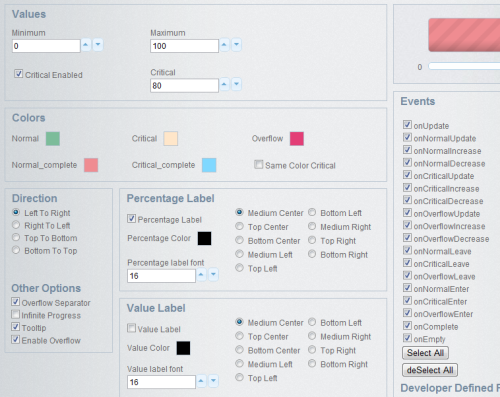
次のような豊富なカスタマイズオプションが用意されています
・色のカスタマイズ
・値の最小値、最大値のカスタマイズ
・クリティカル値の設定
・バーの色設定
・バーの進行方向
・バーのラベル表示位置
・多数のイベントハンドラ
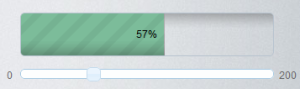
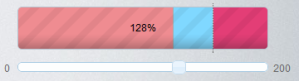
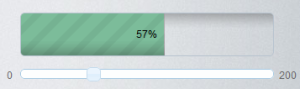
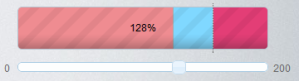
プログレスバーの例

単純に100%までではなくて200%までの設定も可能で、超過することで色をかえられたりします

WEB上でかなりカスタマイズできちゃいます

プログレスバーをつくるような機会があったら使わせてもらいましょう
関連エントリ
プログレスバーをバリバリに自分好みにできるjQueryプラグイン「Extended Progress Bar」。
プログレスバーは処理中に表示することでユーザのストレスを軽減することが出来ますがそんなプログレスバーを実装する際に、自分のサイトにマッチしたものを手軽に作りたいというニーズがあるのではないでしょうか。そんな場合に使えるプログレスバー実装のためのjQueryプラグインです。
次のような豊富なカスタマイズオプションが用意されています
・色のカスタマイズ
・値の最小値、最大値のカスタマイズ
・クリティカル値の設定
・バーの色設定
・バーの進行方向
・バーのラベル表示位置
・多数のイベントハンドラ
プログレスバーの例

単純に100%までではなくて200%までの設定も可能で、超過することで色をかえられたりします

WEB上でかなりカスタマイズできちゃいます

プログレスバーをつくるような機会があったら使わせてもらいましょう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



