CSS3だけで実現する幅広で使えそうなドロップダウン実装チュートリアル
2011年08月12日-
スポンサード リンク
Creating CSS3 Drop sliding list Menu #6 ? Script Tutorials
CSS3だけで実現する幅広で使えそうなドロップダウン実装チュートリアル。
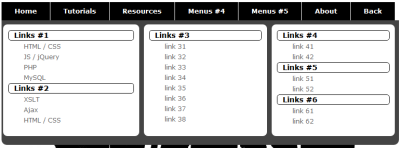
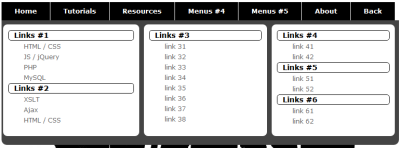
次のような、ジャンルごとにわかれた幅広で使いやすそうなドロップダウンリストをJSなしで実装してしまおうというチュートリアルです。
ソースを見ると<script>タグがなく、CSSのみでアニメーションしつつ内容を切り替えるということをやっているのがわかります。
CSSだけでもこういうのできるんだ、というのを知っておく意味で一度見ておいてもよいでしょう


サンプルだけではなく実用性も兼ね備えています。
関連エントリ
CSS3だけで実現する幅広で使えそうなドロップダウン実装チュートリアル。
次のような、ジャンルごとにわかれた幅広で使いやすそうなドロップダウンリストをJSなしで実装してしまおうというチュートリアルです。
ソースを見ると<script>タグがなく、CSSのみでアニメーションしつつ内容を切り替えるということをやっているのがわかります。
CSSだけでもこういうのできるんだ、というのを知っておく意味で一度見ておいてもよいでしょう


サンプルだけではなく実用性も兼ね備えています。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



