Google+風の円形リストを作成できるjQueryプラグイン「CircleList」
2011年08月07日-
スポンサード リンク
CircleList jQuery Plugin
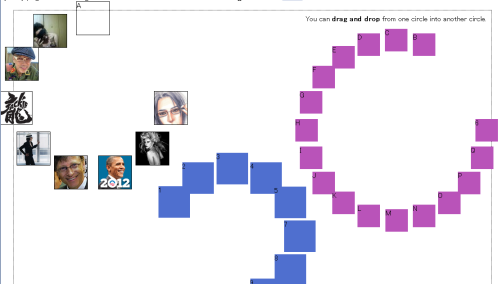
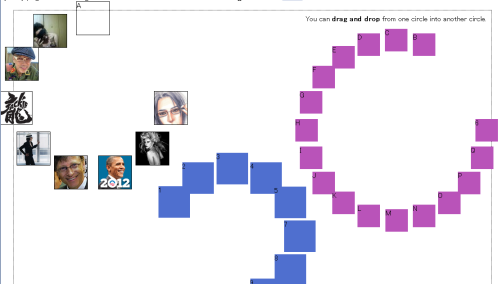
Google+風の円形リストを作成できるjQueryプラグイン「CircleList」。
ULで定義したリストを初期化するだけで次のように円形にアニメーションします。各アイテムはドラッグ&ドロップで他の円リストに移動することが出来ます。
更に、範囲指定で複数アイテムの選択なんかもできるようになっています。

実装は必要プラグインを読み込んだ後、次のように初期化するだけです。
<ul id='list'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>4</li>
</ul>
<script>
$('#list').circlelist();
</script>
ジェネレーターもあって、その場で動きを作れてコードも出力する機能もあったりします。

ちょっとしたサプライズ効果に使えそうですね。
関連エントリ
Google+風の円形リストを作成できるjQueryプラグイン「CircleList」。
ULで定義したリストを初期化するだけで次のように円形にアニメーションします。各アイテムはドラッグ&ドロップで他の円リストに移動することが出来ます。
更に、範囲指定で複数アイテムの選択なんかもできるようになっています。

実装は必要プラグインを読み込んだ後、次のように初期化するだけです。
<ul id='list'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>4</li>
</ul>
<script>
$('#list').circlelist();
</script>
ジェネレーターもあって、その場で動きを作れてコードも出力する機能もあったりします。

ちょっとしたサプライズ効果に使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



