appleスタイルのクールなインプットフィールド実装チュートリアル
2011年08月06日-
スポンサード リンク
Creating an Apple-Style Input Field With Display Labels | Design Shack
appleスタイルのクールなインプットフィールド実装チュートリアルが公開されています。
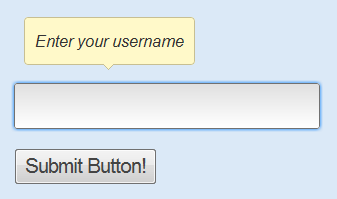
次のようにグラデーションがかかっており、カーソルをあわせると青くハイライトされます。
普通のインプットフィールドと比べてなかなかかっこ良くなってます。サンプルのダウンロードも可能

デモページ
border-radius、text-shadowなどCSS3を駆使してるようです。
関連エントリ
appleスタイルのクールなインプットフィールド実装チュートリアルが公開されています。
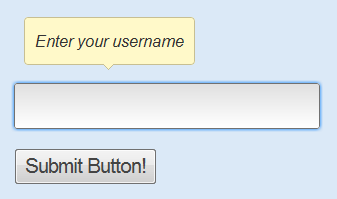
次のようにグラデーションがかかっており、カーソルをあわせると青くハイライトされます。
普通のインプットフィールドと比べてなかなかかっこ良くなってます。サンプルのダウンロードも可能

デモページ
border-radius、text-shadowなどCSS3を駆使してるようです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



