今までなかったスマートなページ内ナビゲーションを実装するjQueryプラグイン「Flexible Nav」
2011年08月04日-
スポンサード リンク
Flexible Nav jQuery library
今までなかったスマートなページ内ナビゲーションを実装するjQueryプラグイン「Flexible Nav」
<a name="hoge"></a> と <a href="#hoge"></a> を使って実現するページ内ナビゲーションをスマートに実現できます。
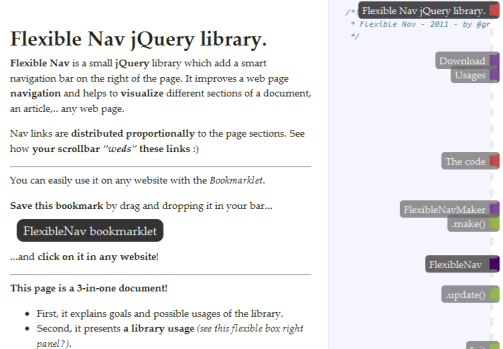
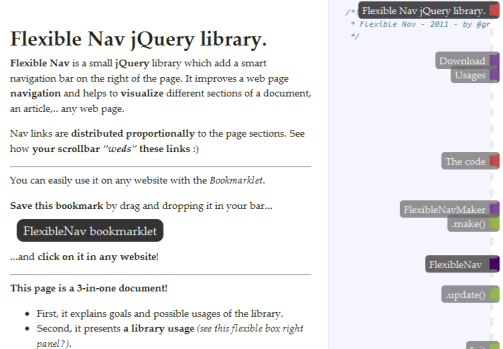
h1〜h3のエレメントでドキュメントの見出しを定義しておいて、プラグインで初期化すると、ページの右側に見出しが現れます。
文書の長さに応じて見出し間の距離が表されて、文書の構造が非常にわかりやすく、辿りやすくなります。

見出しをクリックすると、指定位置に移動できるのはもちろん、ドキュメント位置に応じて現在参照している見出し部分がハイライトされるのでどこにいるかもわかりやすい。
これはまさに21世紀のページ内ナビゲーションですね。
関連エントリ
今までなかったスマートなページ内ナビゲーションを実装するjQueryプラグイン「Flexible Nav」
<a name="hoge"></a> と <a href="#hoge"></a> を使って実現するページ内ナビゲーションをスマートに実現できます。
h1〜h3のエレメントでドキュメントの見出しを定義しておいて、プラグインで初期化すると、ページの右側に見出しが現れます。
文書の長さに応じて見出し間の距離が表されて、文書の構造が非常にわかりやすく、辿りやすくなります。

見出しをクリックすると、指定位置に移動できるのはもちろん、ドキュメント位置に応じて現在参照している見出し部分がハイライトされるのでどこにいるかもわかりやすい。
これはまさに21世紀のページ内ナビゲーションですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



