タブが何個になってもOKなUIを作成できるjQueryプラグイン「Infinite Rounded Scrolling Tabs」
2011年10月17日-
スポンサード リンク
Infinite Rounded Scrolling Tabs | jQuery Plugins
タブが何個になってもOKなUIを作成できるjQueryプラグイン「Infinite Rounded Scrolling Tabs」
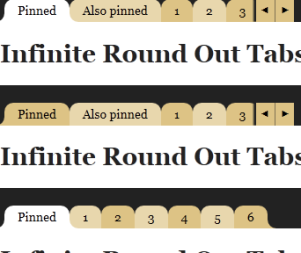
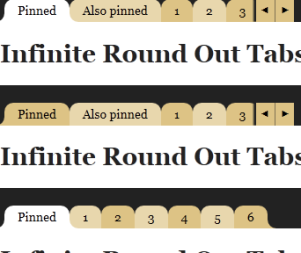
次のような角丸デザインで、幅が足りない場合はスクロールボタンが表示されるタブUIが作れます
こういうのは過去にあんまりなかったかも。デザインとかはCSSで調整できますね

スクロール部分は自分でやろうとするとめんどくさそうなのですが、これは参考にできそうです
関連エントリ
タブが何個になってもOKなUIを作成できるjQueryプラグイン「Infinite Rounded Scrolling Tabs」
次のような角丸デザインで、幅が足りない場合はスクロールボタンが表示されるタブUIが作れます
こういうのは過去にあんまりなかったかも。デザインとかはCSSで調整できますね

スクロール部分は自分でやろうとするとめんどくさそうなのですが、これは参考にできそうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



