ギャラリー等を面白く見せられるjQueryプラグイン「Minimit」
2011年11月09日-
スポンサード リンク
Minimit Gallery Plugin - Download
ギャラリー等を面白く見せられるjQueryプラグイン「Minimit」
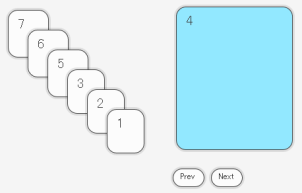
このギャラリー他にはない感じで次のように要素をCSS3のプロパティなんかを駆使して変形、アニメーションさせながら切り替える等のインタフェースを提供します。
デモを見てみるのが一番速いですが、とても面白いです

トランプのカードを拡大するような(?)。ちょっと動きを見ていただくのが一番速そう。

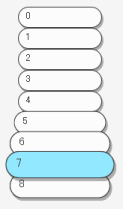
リストもマウスに応じてクネクネ動きます。

クネクネ。

マウス位置に応じて拡大。

CSS3とjQueryを組み合わせることで、もっといろんなことができそうですね。
数年後にはこうしたライブラリはCSS3等を応用しまくっていて、ちょっとソース見ただけだとどうやって実装しているか、よく分からないなんていう状態になっていそうな気がします
関連エントリ
ギャラリー等を面白く見せられるjQueryプラグイン「Minimit」
このギャラリー他にはない感じで次のように要素をCSS3のプロパティなんかを駆使して変形、アニメーションさせながら切り替える等のインタフェースを提供します。
デモを見てみるのが一番速いですが、とても面白いです

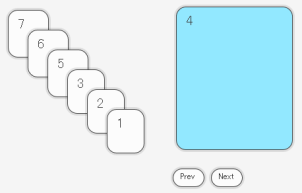
トランプのカードを拡大するような(?)。ちょっと動きを見ていただくのが一番速そう。

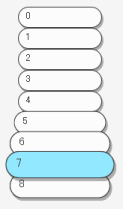
リストもマウスに応じてクネクネ動きます。

クネクネ。

マウス位置に応じて拡大。

CSS3とjQueryを組み合わせることで、もっといろんなことができそうですね。
数年後にはこうしたライブラリはCSS3等を応用しまくっていて、ちょっとソース見ただけだとどうやって実装しているか、よく分からないなんていう状態になっていそうな気がします
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



