綺麗なUIのサイトがサクサク組めるTwitter Bootstrapを使ったjQuery UIテーマ「jQuery UI Bootstrap」
2012年01月10日-
スポンサード リンク
jQuery UI Bootstrap
綺麗なUIのサイトがサクサク組めるTwitter Bootstrapを使ったjQuery UIテーマ「jQuery UI Bootstrap」
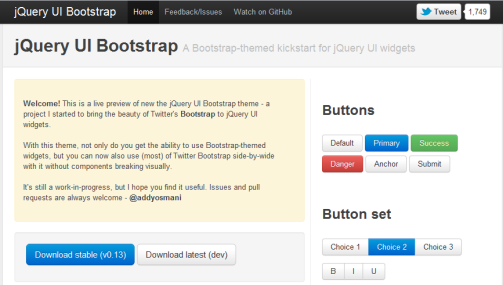
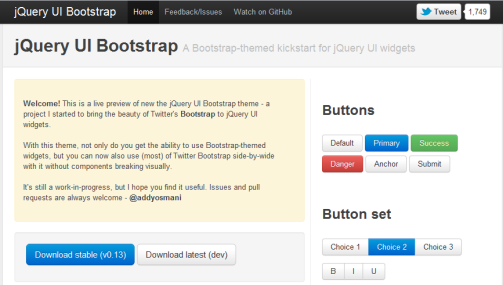
Twitter Bootstrapでデザインがあまり出来ずともTwitter風の綺麗なUIが作れる事で話題を集めましたが、jQuery UIにTwitter BootstrapのCSSでをあてはめた物が出たようです。
Twitter Bootstrapのメリットを享受しつつjQuery UIも使えてしまいます。
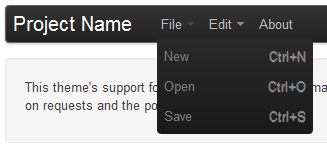
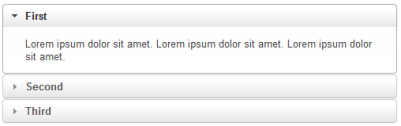
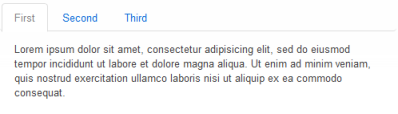
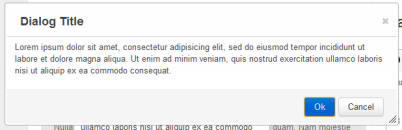
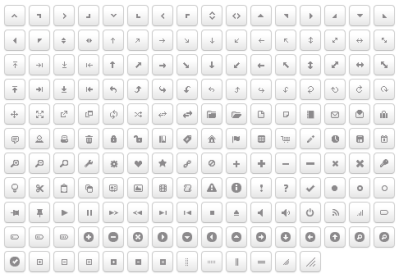
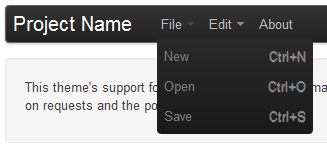
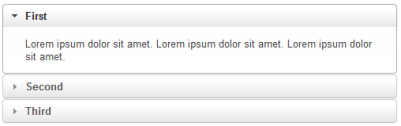
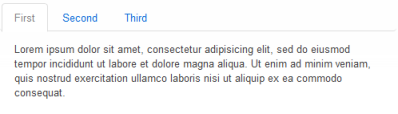
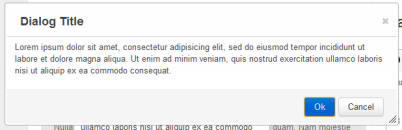
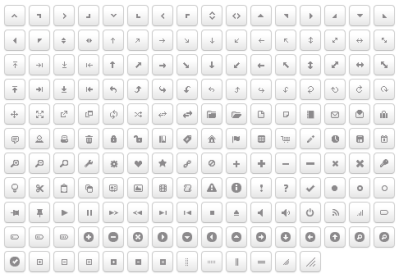
サンプルでは1ページにjQuery UIのウィジェットが配置されているのですが、1ページにあることで、削ったり切り貼りすることでデザインが苦手な人も綺麗でリッチなUIが作れてしまいそうです。

開発者がデザインを行えることで、1人の開発者が効率的にサービスを作ることが可能ですが、デザインのノウハウが殆どなくても、センスさえあればいけてるWEBサービスが作れそうですね。
jQuery UIには様々な便利なコンポーネントが詰まっていますが、綺麗にスタイリングされていてナイスです





関連エントリ
綺麗なUIのサイトがサクサク組めるTwitter Bootstrapを使ったjQuery UIテーマ「jQuery UI Bootstrap」
Twitter Bootstrapでデザインがあまり出来ずともTwitter風の綺麗なUIが作れる事で話題を集めましたが、jQuery UIにTwitter BootstrapのCSSでをあてはめた物が出たようです。
Twitter Bootstrapのメリットを享受しつつjQuery UIも使えてしまいます。
サンプルでは1ページにjQuery UIのウィジェットが配置されているのですが、1ページにあることで、削ったり切り貼りすることでデザインが苦手な人も綺麗でリッチなUIが作れてしまいそうです。

開発者がデザインを行えることで、1人の開発者が効率的にサービスを作ることが可能ですが、デザインのノウハウが殆どなくても、センスさえあればいけてるWEBサービスが作れそうですね。
jQuery UIには様々な便利なコンポーネントが詰まっていますが、綺麗にスタイリングされていてナイスです





関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



