CSS3でクールな角丸テーブルを作る例
2012年01月10日-
スポンサード リンク
Practical CSS3 tables with rounded corners - RedTeamDesign
CSS3でクールな角丸テーブルを作る例。
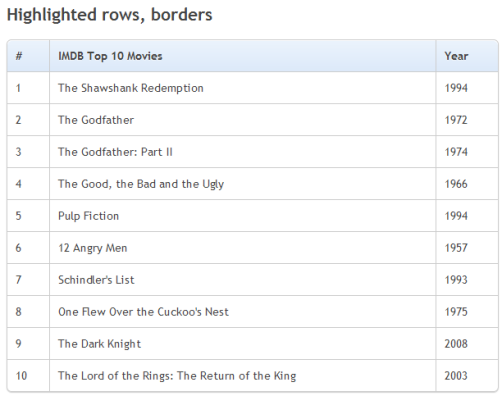
ヘッダーにグラデーションをかけつつ角丸なテーブルを作る例です。カーソルを乗せるとハイライトする機能もtransitionによって組み込んであって良い感じです。
HTMLとしては普通のテーブルなのでCSSでここまでカスタマイズできるというのはいいですね

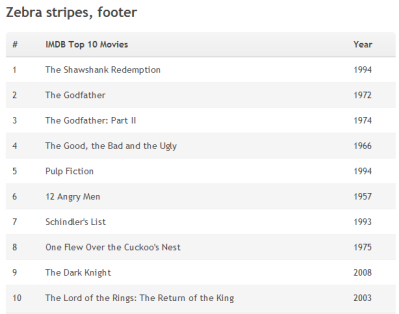
背景をzebraにするデザインも紹介されています。素材として覚えておくと素早く綺麗なテーブルを構築できそうですね

関連エントリ
CSS3でクールな角丸テーブルを作る例。
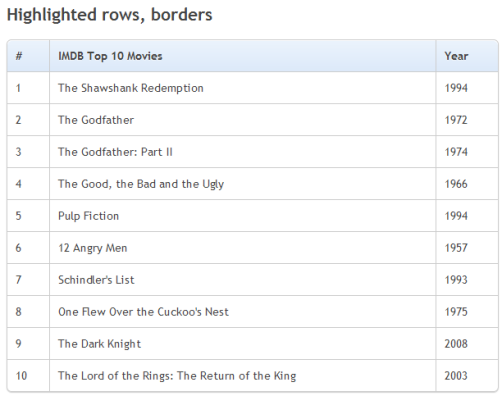
ヘッダーにグラデーションをかけつつ角丸なテーブルを作る例です。カーソルを乗せるとハイライトする機能もtransitionによって組み込んであって良い感じです。
HTMLとしては普通のテーブルなのでCSSでここまでカスタマイズできるというのはいいですね

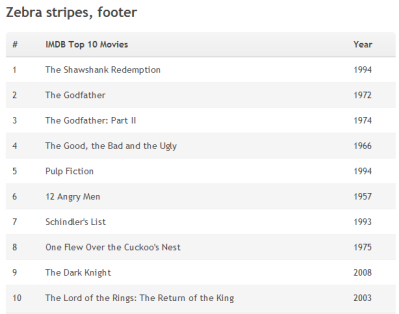
背景をzebraにするデザインも紹介されています。素材として覚えておくと素早く綺麗なテーブルを構築できそうですね

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



