次世代の検索フォームを作成するjQuery&CSS3サンプル
2012年02月10日-
スポンサード リンク
Creating “Next Level” Search Form Using jQuery & CSS3 ? Webstuffshare ? Learn and share. The simplest harmony.
次世代の検索フォームを作成するjQuery&CSS3サンプル。
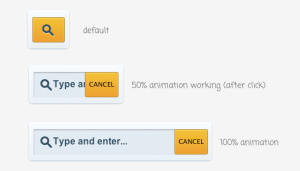
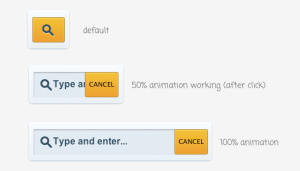
CSS3をフルに使って、面白い検索フォームを作るチュートリアルです。
アイデアの応用で面白いインタフェースが作れそうです
ボタンがあってクリックするとアニメーションしながら伸びて検索フォームになります

ボタンをクリックすると立体的にキューブっぽく回転して検索入力ボックスが現れます

これを見ると、ああなんかまた色々と出来て数年後にはどうなっていっちゃうんだろう、ついていけるんだろうかなという不安すら覚えてしまいますね。
関連エントリ
次世代の検索フォームを作成するjQuery&CSS3サンプル。
CSS3をフルに使って、面白い検索フォームを作るチュートリアルです。
アイデアの応用で面白いインタフェースが作れそうです
ボタンがあってクリックするとアニメーションしながら伸びて検索フォームになります

ボタンをクリックすると立体的にキューブっぽく回転して検索入力ボックスが現れます

これを見ると、ああなんかまた色々と出来て数年後にはどうなっていっちゃうんだろう、ついていけるんだろうかなという不安すら覚えてしまいますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



