HTML5やCSS3が使えるか等、かなり詳細までブラウザ分析できるPHPライブラリ「Detector」
2012年06月19日-
スポンサード リンク
Detector [BETA] - combined browser- & feature-detection for your app
HTML5やCSS3が使えるか等、かなり詳細までブラウザ分析できるPHPライブラリ「Detector」
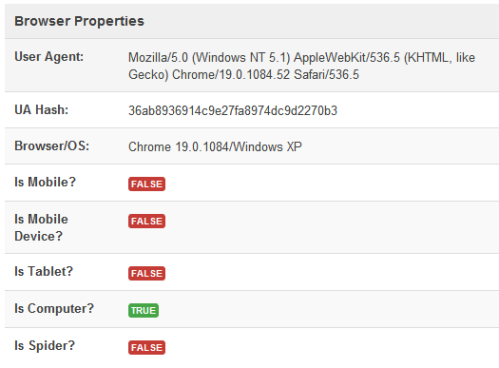
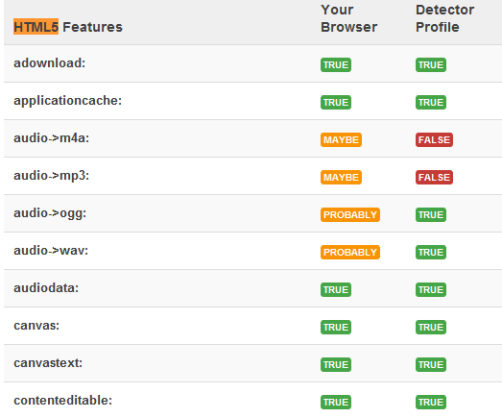
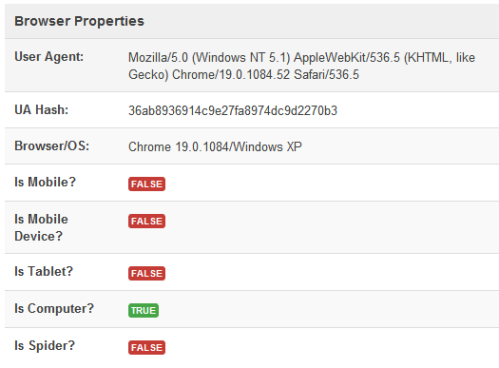
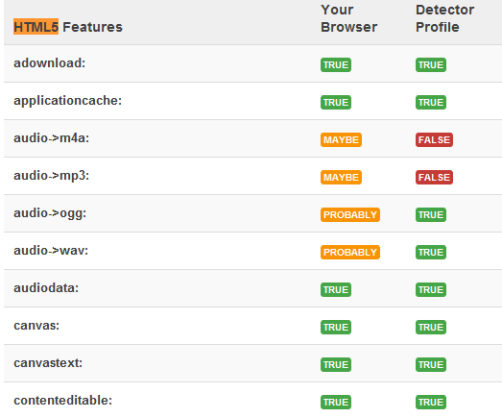
UserAgentから、そのブラウザがモバイルブラウザであるか、タブレットであるか、ボットであるかといった事を調べられる他、HTML5のどの機能が使えるのかといったものまでを解析してくれるPHPライブラリです。
モバイルサイトを作る際なんかで詳細にブラウザを区別したいような場合に使うことができそう。

ちょっと、そこまでやってくれなくてもいいんだけどなぁ、というぐらい詳細な解析をしてくれるのが特徴

どのぐらいの軽快さという部分はベンチマークで測っていませんが、アクセスが大量に来るようなサイトは注意して導入したい所。
関連エントリ
HTML5やCSS3が使えるか等、かなり詳細までブラウザ分析できるPHPライブラリ「Detector」
UserAgentから、そのブラウザがモバイルブラウザであるか、タブレットであるか、ボットであるかといった事を調べられる他、HTML5のどの機能が使えるのかといったものまでを解析してくれるPHPライブラリです。
モバイルサイトを作る際なんかで詳細にブラウザを区別したいような場合に使うことができそう。

ちょっと、そこまでやってくれなくてもいいんだけどなぁ、というぐらい詳細な解析をしてくれるのが特徴

どのぐらいの軽快さという部分はベンチマークで測っていませんが、アクセスが大量に来るようなサイトは注意して導入したい所。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



