CSSのブラウザ対応状況が一発で分かる「BrowserSupport」
2012年05月18日-
スポンサード リンク
Browser Support
CSSのブラウザ対応状況が一発で分かる「BrowserSupport」。
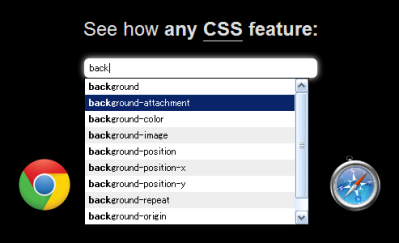
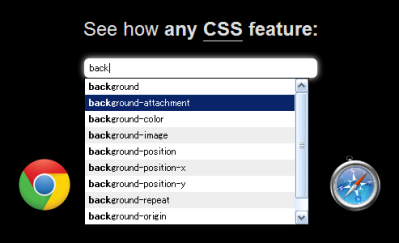
ボックスにCSSのプロパティ名を入れるとオートインクリメントされ、検索できます。

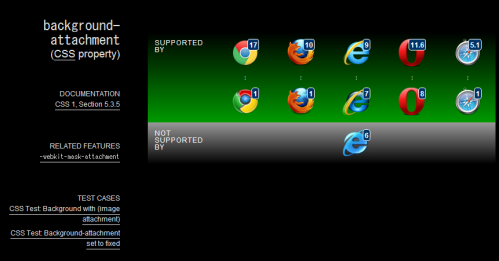
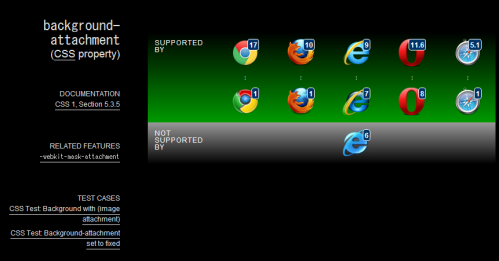
検索するとブラウザ別、バージョン別の対応状況が簡単にわかります

補完されるのであれなんだっけ、という場合にも使えて便利
関連エントリ
CSSのブラウザ対応状況が一発で分かる「BrowserSupport」。
ボックスにCSSのプロパティ名を入れるとオートインクリメントされ、検索できます。

検索するとブラウザ別、バージョン別の対応状況が簡単にわかります

補完されるのであれなんだっけ、という場合にも使えて便利
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



