Twitter Bootstrapでカッコいいカルーセルを実装するサンプルとチュートリアル
2012年06月27日-
スポンサード リンク
Twitter Bootstrap 101: The Carousel | Webdesigntuts
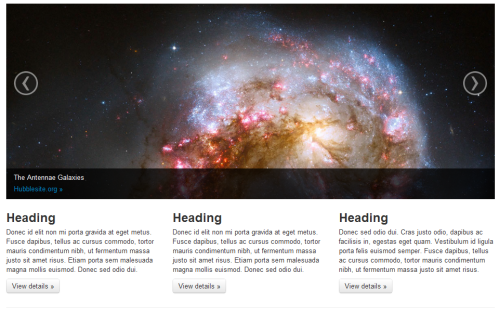
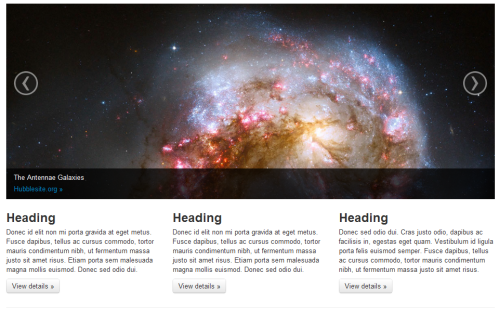
Twitter Bootstrapでカッコいいカルーセルを実装するサンプルとチュートリアルが公開。
Twitter Bootstrapのクールさを壊さないでなかなか良い感じに実装できます。いくらBootstrapが多機能だからといって足りないものもあったりしますが、そういうものを別プラグインで持ってきちゃうとそこだけ違和感が、っていう風になっちゃいますがこれなら安心。主にトップページなんかでプロダクトの説明なんかをする際に使えそう

jQueryベースなので再利用も簡単ですね
関連エントリ
Twitter Bootstrapでカッコいいカルーセルを実装するサンプルとチュートリアルが公開。
Twitter Bootstrapのクールさを壊さないでなかなか良い感じに実装できます。いくらBootstrapが多機能だからといって足りないものもあったりしますが、そういうものを別プラグインで持ってきちゃうとそこだけ違和感が、っていう風になっちゃいますがこれなら安心。主にトップページなんかでプロダクトの説明なんかをする際に使えそう

jQueryベースなので再利用も簡単ですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



