CSS3&jQueryでサイトサムネイルをDock風にするチュートリアル
2012年07月27日-
スポンサード リンク
Growing Thumbnails Portfolio | Tutorialzine
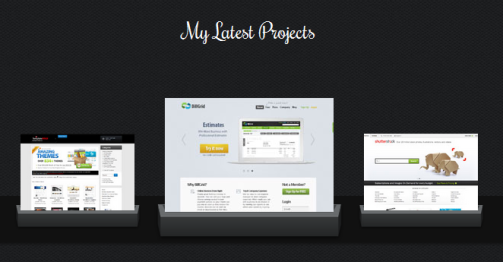
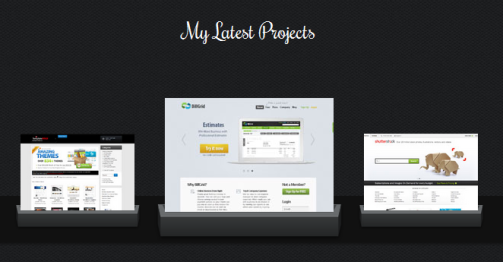
CSS3&jQueryでサイトサムネイルをDock風にするチュートリアル。
サイトサムネイルにカーソルを合わせるとサムネイルが拡大されるようなパーツを作れます。
なんだ、これまでのDockスクリプトと同じじゃないかと思うかもしれませんが、サイトサムネイルの下にあるトレイっぽいものがCSSでデザインされており、これも同時に拡大されるところがテクってます。

Chromeで試したところ、びよーんと、動きもなめらか

スクリプトのDLも可能なのでそのまま利用できます
関連エントリ
CSS3&jQueryでサイトサムネイルをDock風にするチュートリアル。
サイトサムネイルにカーソルを合わせるとサムネイルが拡大されるようなパーツを作れます。
なんだ、これまでのDockスクリプトと同じじゃないかと思うかもしれませんが、サイトサムネイルの下にあるトレイっぽいものがCSSでデザインされており、これも同時に拡大されるところがテクってます。

Chromeで試したところ、びよーんと、動きもなめらか

スクリプトのDLも可能なのでそのまま利用できます
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



