jQuery UI をタッチイベントに対応させるライブラリ「jQuery UI Touch Punch」
2012年07月11日-
スポンサード リンク
jQuery UI Touch Punch - Touch Event Support for jQuery UI
jQuery UI をタッチイベントに対応させるライブラリ「jQuery UI Touch Punch」
jquery と jquery ui の後に読み込んで、<script>$('#widget').draggable();</script> のようにコードを書くと、ドラッグ&ドロップやリサイズ、ソート、オートコンプリート等の機能がiPhone, Android, iPadでも問題なく使えるようになるそう。
jQuery UI ベースのサイトでスマートデバイスに簡単に対応できるということでなかなか素晴らしい。

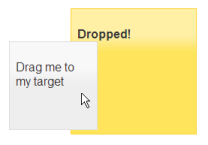
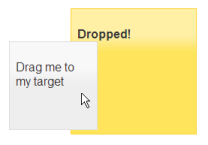
タッチイベントでドラッグ&ドロップ。PCでも勿論動作。

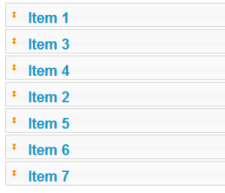
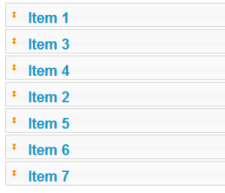
リストのソートなんかも可能

jQuery UI を使ったサイトでもレスポンシブに組んで、このライブラリを使えば比較的簡単にスマホ対応ができそうですね
関連エントリ
jQuery UI をタッチイベントに対応させるライブラリ「jQuery UI Touch Punch」
jquery と jquery ui の後に読み込んで、<script>$('#widget').draggable();</script> のようにコードを書くと、ドラッグ&ドロップやリサイズ、ソート、オートコンプリート等の機能がiPhone, Android, iPadでも問題なく使えるようになるそう。
jQuery UI ベースのサイトでスマートデバイスに簡単に対応できるということでなかなか素晴らしい。

タッチイベントでドラッグ&ドロップ。PCでも勿論動作。

リストのソートなんかも可能

jQuery UI を使ったサイトでもレスポンシブに組んで、このライブラリを使えば比較的簡単にスマホ対応ができそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



