世界地図でデータをビジュアライズする際に使えるJSライブラリ「DataMaps」
2012年12月17日-
スポンサード リンク
DataMaps
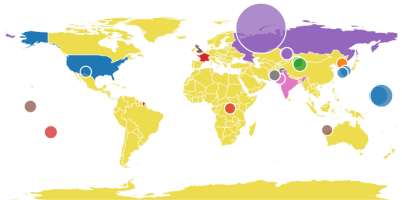
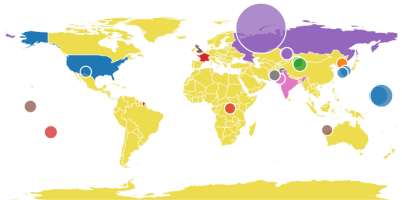
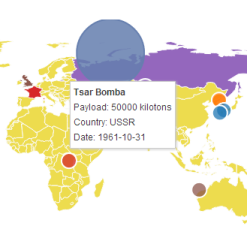
世界地図でデータをビジュアライズする際に使えるJSライブラリ「DataMaps」。
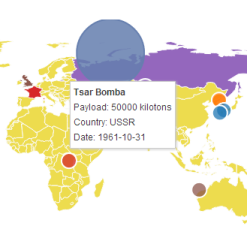
マウスオーバーでインタラクティブにデータを表示できたりするライブラリです
次のように美しい地図を描けるので、管理画面や、プレゼン資料向けに使ってみてもよさそう


1からやろうと思うとかなりの時間がかかりそうですが、これなら直ぐに使えそうです
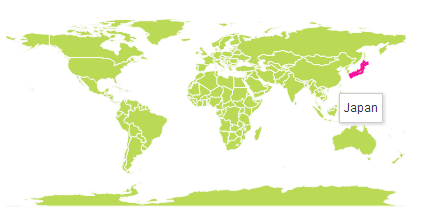
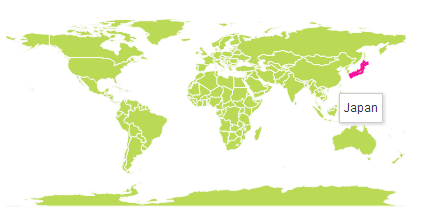
カーソルを合わせると国名が出る、というような世界地図にもできます。
世界の地名を覚えたい場合に使えますね

アメリカの州の表示も可能

デザインもオシャレで知っておくと使えそう
関連エントリ
世界地図でデータをビジュアライズする際に使えるJSライブラリ「DataMaps」。
マウスオーバーでインタラクティブにデータを表示できたりするライブラリです
次のように美しい地図を描けるので、管理画面や、プレゼン資料向けに使ってみてもよさそう


1からやろうと思うとかなりの時間がかかりそうですが、これなら直ぐに使えそうです
カーソルを合わせると国名が出る、というような世界地図にもできます。
世界の地名を覚えたい場合に使えますね

アメリカの州の表示も可能

デザインもオシャレで知っておくと使えそう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



