垂直アイコンメニュー実装デモ&サンプルプログラム「Vertical Icon Menu」
2013年03月11日-
スポンサード リンク
Vertical Icon Menu | Codrops
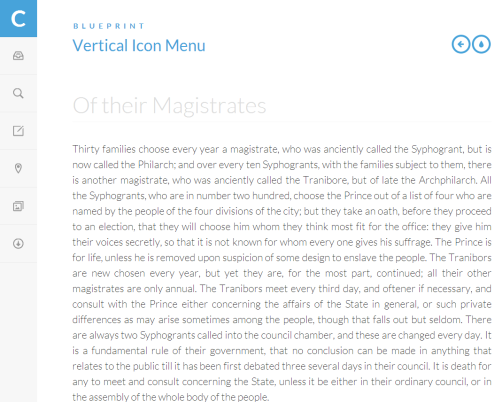
垂直アイコンメニュー実装デモ&サンプルプログラム「Vertical Icon Menu」。
次のような左側にアイコンメニューがあって、position:fixedで固定されているだけなのですが、ダウンロードして使えるサンプルがカッコ良かったのでご紹介。

メニューにカーソルを合わせた時に、きちんとアイコン色と背景色がアニメーションしつつ変化するあたりがいい感じです。

Windows8っぽいデザインというんでしょうか。すっきりして見やすいですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



