レスポンシブなCSSベースのドロップダウンメニュー「Top Drawer」
2013年02月06日-
スポンサード リンク
Top Drawer - A smooth dropdown menu for responsive web design | Experiment #5
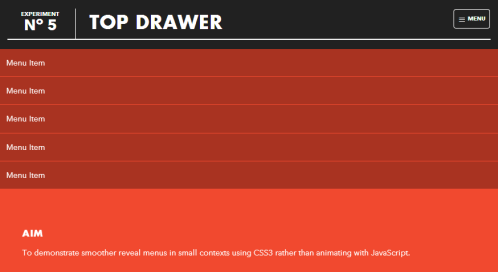
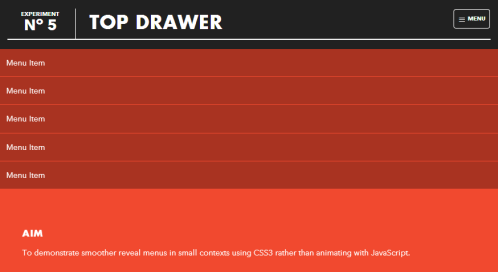
レスポンシブなCSSベースのドロップダウンメニュー「Top Drawer」
JavaScriptを使わずCSS transformsを使ってレスポンシブなドロップダウンをアニメーションさせつつ表示できます。
シンプルなサイトな作りにしたい場合は使ってみてもよさそう


非対応ブラウザでは表示できない点は注意が必要ですが、CSS3でこういうことが出来るというところは覚えておいて良さそうです
関連エントリ
レスポンシブなCSSベースのドロップダウンメニュー「Top Drawer」
JavaScriptを使わずCSS transformsを使ってレスポンシブなドロップダウンをアニメーションさせつつ表示できます。
シンプルなサイトな作りにしたい場合は使ってみてもよさそう


非対応ブラウザでは表示できない点は注意が必要ですが、CSS3でこういうことが出来るというところは覚えておいて良さそうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



