フルページスクロールするサイトを作るのに使える「fullPage.js」
2013年10月07日-
スポンサード リンク
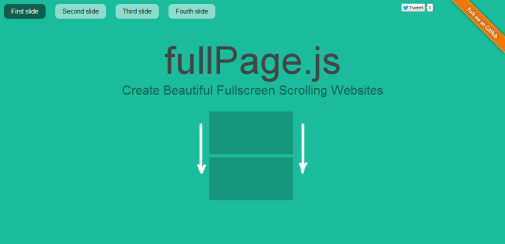
fullPage.js One Page Scroll Sites
フルページスクロールするサイトを作るのに使える「fullPage.js」。
紙芝居のようにページ全体を切り替えつつコンテンツを切り替えられるようなサイトを作ることができます

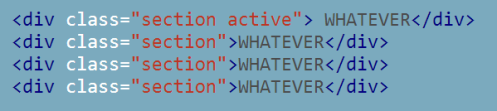
各ページコンテンツはdivで区切って記述するだけで簡単楽ちん。

タブレット等でも動作
関連エントリ
- バウンスさせたりできるページのアニメーションスクロール実装jQueryプラグイン「AnimateScroll」
- ページを水平にパララックスしつつスクロールさせられるjQueryプラグイン「jInvertScroll」
- スクロールしてもブロックを固定位置に表示させられるjQueryプラグイン「Sticky-Kit」
- スクロールすると上に固定される一見普通のナビゲーション実装jQueryプラグイン「SMINT」
- アニメーションスクロールをデフォルト化できるjQueryプラグイン「Scroll To」
- スクロール位置に合わせて読むのに後何分?が表示できるjQueryプラグイン「jquery-reading-time」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



