要素の背景画像を伸縮してくれるレスポンシブWEBデザインに必携のjQueryプラグイン「Wallpaper」
2013年11月08日-
スポンサード リンク
Wallpaper/Projects/Ben Plum
要素の背景画像を伸縮してくれるレスポンシブWEBデザインに必携のjQueryプラグイン「Wallpaper」
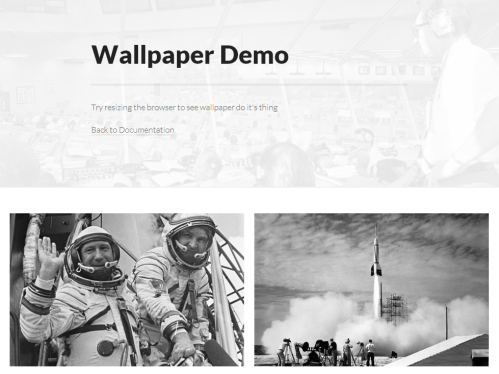
div等のエレメントに設定した背景が自然に自動伸縮されていい感じにしてくれるプラグインです。
ブラウザサイズによってはせっかくカッコよく設定した背景画像が台無しになることがこれまでもありましたが、このプラグインでもうそういったことはなくなりそう。

デモページ

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



