レスポンシブサイト用レイアウトフレームワーク「Grid」
2014年02月27日-
スポンサード リンク
Grid
レスポンシブレイアウトフレームワーク「Grid」
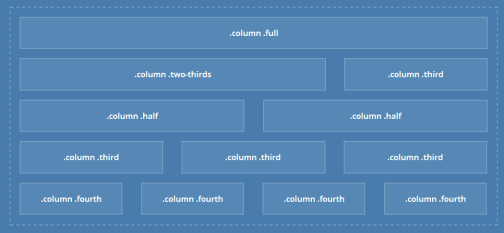
Bootstrapにもレイアウトフレームワークがついていますが、こちらもモバイルファーストなレスポンシブ用のレイアウトフレームワーク
レイアウト以外にもノーマライズ用のCSSがついていてモバイル端末間の差異を減らすようになっています

クラス名がBootstrap3より若干分かりやすい。

関連エントリ
- レスポンシブで何でも埋め込めるLightBox実装jQueryプラグイン「VenoBox」
- レスポンシブでタッチフレンドリな軽量LightBox実装jQueryプラグイン「Image Lightbox」
- レスポンシブでPinterest風レイアウトのギャラリーが作れるjQueryプラグイン「Galereya」
- 要素の背景画像を伸縮してくれるレスポンシブWEBデザインに必携のjQueryプラグイン「Wallpaper」
- HTML5&CSS3なレスポンシブなスライダー実装jQueryプラグイン「Slippry」
- レスポンシブ対応のメガメニュー実装jQueryプラグイン「Accessible Mega Menu」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



