Googleマップ風に画像を複数ならべてギャラリー風にできる「Eco-Scroll.js」
2015年04月01日-
スポンサード リンク
Eco-Scroll.js
Googleマップ風に画像を複数ならべてギャラリー風にできる「Eco-Scroll.js」。
Googleマップは複数の画像をしきつめて地図を表示していますが、同じように特定の画像を並べてGoogleマップ風にグリグリ動かせるUIが作れます。
タッチ端末にも対応しています。

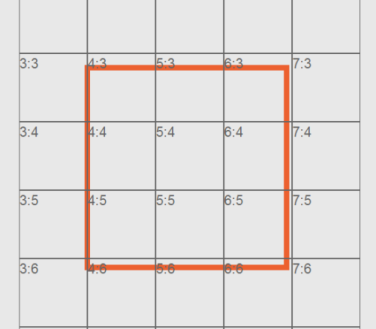
動作概念。画像をタイル上に並べて無限スクロールも可能。

関連エントリ
- クリッカブルマップもレスポンシブにするjQueryプラグイン「Responsive Image Maps」
- ヒートマップが簡単に描画できるライブラリ「heatmap.js」
- Googleマップを遅延ロードしてページ読込速度を上げてくれるjQueryプラグイン「Lazy-loading」
- ブラウザ上で交通マップが作れる「transitive.js」
関連の記事検索:jQuery, jQuery-Layout
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



